本文年涉及到的所有代码,已上传至:https://github.com/QuarkGluonPlasma/nestjs-course-code/tree/main/qrcode-login
扫码登录是常见的功能,基本各种网站都支持。
比如掘金的登录就支持 APP 扫码的方式:
如果你 APP 没登录,扫码后会跳到登录页面:
登录之后,会进入确认界面,你可以选择授权登录或者取消:
这边确认之后,pc 网站就登录了。
知乎,b 站等也是这样的:
有没有感觉很神奇,为什么一扫二维码,然后确认下,那边就自动登录了呢?
其实原理也很简单。
我们先用解析工具解码下二维码的内容:
可以看到,二维码的内容是一个 url,如果在手机浏览器打开,是这样的:
会让你下载 APP。
而在 APP 里打开,就是登录确认界面了:
那确认的是哪个二维码呢?
二维码这里是有个唯一 id 的,通过这个 id 就知道是哪个二维码。
这个二维码有 5 个状态:
最开始是未扫描状态:
扫码后会进入等待用户确认状态:
确认后会进入同意授权状态:
取消的话会进入取消授权状态:
长时间不操作会进入过期状态:
也就是说,扫码后进行不同的操作就是修改这个 id 对应的二维码的状态。
另一边修改了状态,这边是怎么知道二维码状态变了呢?
websocket 么?
不用,一般都是轮询来做。
比如掘金:
二维码出现后,会有一个每秒一次的轮询请求来查询二维码状态:
最开始是 new:
扫码后会变成 scanned:
知乎也是一样:
这时候,手机会进入登录确认页面:
bilibili 的登录确认页面:
知乎的登录确认页面:
这边点击确认登录或者取消之后,会发请求修改 id 对应的二维码的状态。
那边一直在轮询,自然就知道了二维码状态的变更。
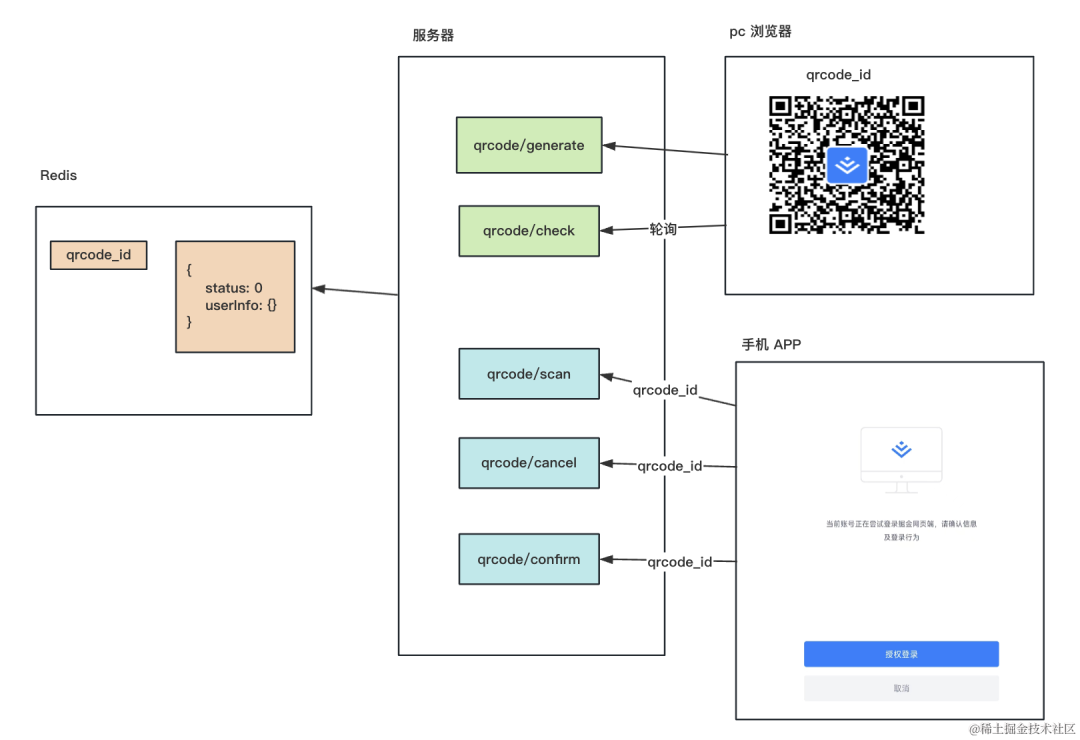
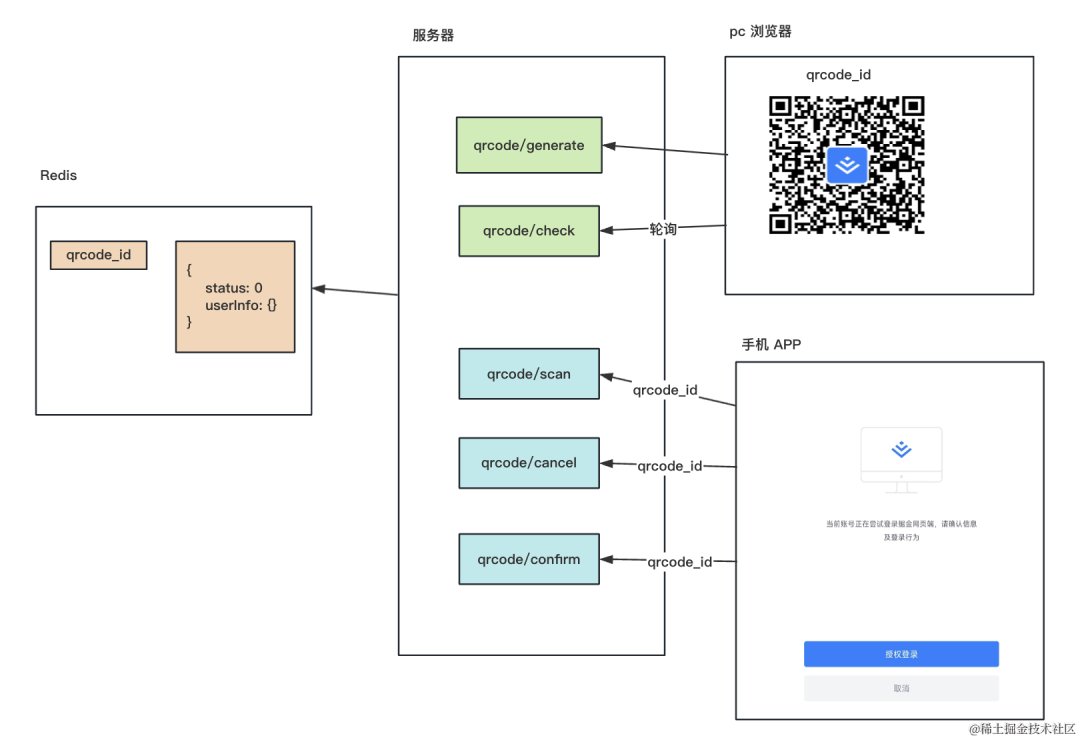
也就是这样的:
服务端有个 qrcode/generate 接口,会生成一个随机的二维码 id,存到 redis 里,并返回二维码。
还有个 qrcode/check 接口,会返回 redis 里的二维码状态,浏览器里可以轮询这个接口拿到二维码状态。
然后手机 APP 扫码之后,如果没登录,会先跳转到登录页面,登录之后会进入登录确认页面。
这个时候就从二维码中拿到了 id,然后调用 qrcode/scan、qrcode/cancel、qrcode/confirm 就是修改二维码为不同的状态。
这时候用户是登录了的,jwt 的登录认证方式会携带 token,服务端只要从 token 中取出用户信息,存入 redis 即可。
然后另一边的轮询接口发现是确认状态,会根据用户信息生成 jwt 返回。
这样,手机 APP 里确认之后,pc 的浏览器就自动登录了该用户账号。
这里的 jwt 是保存登录状态的一种方案,会把用户信息放在 token 里返回,然后每次访问接口带上 authorization 的 header,携带 token。
思路理清了,我们来实现一下吧!
创建个 nest 项目:
npm install -g @nestjs/cli
nest new qrcode-login把它跑起来:
npm run start:dev浏览器访问 http://localhost:3000 就可以可以看到 hello world,就代表服务跑起来了:
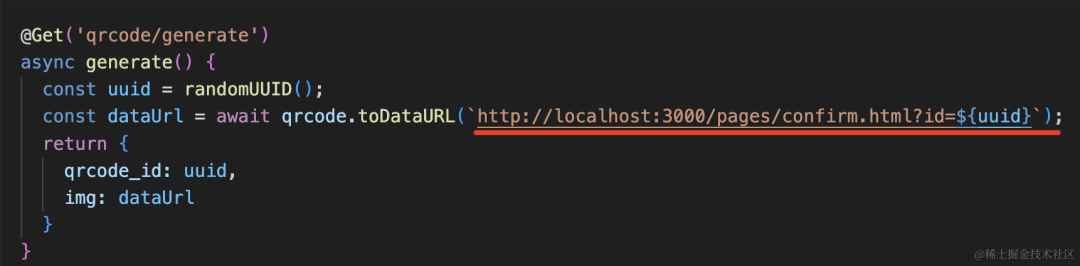
然后我们实现下生成二维码的接口:
安装下用到的包:
npm install qrcode @types/qrcode添加一个路由:
import { randomUUID } from 'crypto';
import * as qrcode from 'qrcode';@Get('qrcode/generate')
async generate() {
const uuid = randomUUID();
const dataUrl = await qrcode.toDataURL(uuid);
return {
qrcode_id: uuid,
img: dataUrl
}
}这里用 node 的 crypto 模块生成一个随机的 uuid。
然后用 qrcode 生成二维码,只不过转成 base64 返回。
我们在 html 里把它渲染出来看一下:
新建 static/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>扫码登录</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<img src="data:image/png;base64,这里填入你生成的 url" alt=""/>
</body>
</html>然后在 main.ts 里支持这个目录下静态资源的访问,用 pages 作为前缀:
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { NestExpressApplication } from '@nestjs/platform-express';
async function bootstrap() {
const app = await NestFactory.create<NestExpressApplication>(AppModule);
app.useStaticAssets('static', { prefix: '/pages'});
await app.listen(3000);
}
bootstrap();这样你访问 http://localhost:3000/pages/index.html 就可以看到二维码了:
我们用在线解码工具解码下看看:
确实,内容就是生成的 uuid。
然后,其实这个二维码扫出的应该是个网址。
比如掘金的二维码解析出的内容:
如果用手机浏览器扫这个码的话,打开的就是下载 APP 的页面:
而如果用掘金 APP 扫码,扫出的就是登录确认页面了:

所以掘金的二维码只能掘金 APP 扫,微信的二维码只能用微信 APP 扫。
这个页面做了检查,判断是 APP 打开的还是其他方式打开的,分别会显示不同的内容。
这里我们也改成一个 url:

我们写一下这个页面:
新建 src/static/confirm.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>扫码登录确认</title>
</head>
<body>
<button>确认登录</button>
<button>取消</button>
</body>
</html>但这里有个问题,开发服务是在电脑上的,手机怎么访问呢?
这里需要用 charles 来做代理:
下载 charles,打开
让电脑和手机连接同一个 wifi,然后在手机的 wifi 设置那里设置代理:
代理的 ip 是电脑 ip,端口号就是 charles 代理服务的默认端口 8888
这时候电脑上会收到连接提醒,同意下就好了:
然后手机就可以访问电脑上的 nest 服务:
看到这个 hello world 了没?
这就是电脑上的这个 nest 服务返回的:
那个登录确认页面在电脑访问是这样的:
然后我把二维码的内容改为这个:
修改下展示二维码的页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>扫码登录</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/axios@1.5.0/dist/axios.min.js"></script>
</head>
<body>
<img id="img" src="" alt=""/>
<script>
axios.get('http://localhost:3000/qrcode/generate').then(res => {
document.getElementById('img').src = res.data.img;
})
</script>
</body>
</html>用 axios 请求生成二维码的接口,然后修改图片 src。
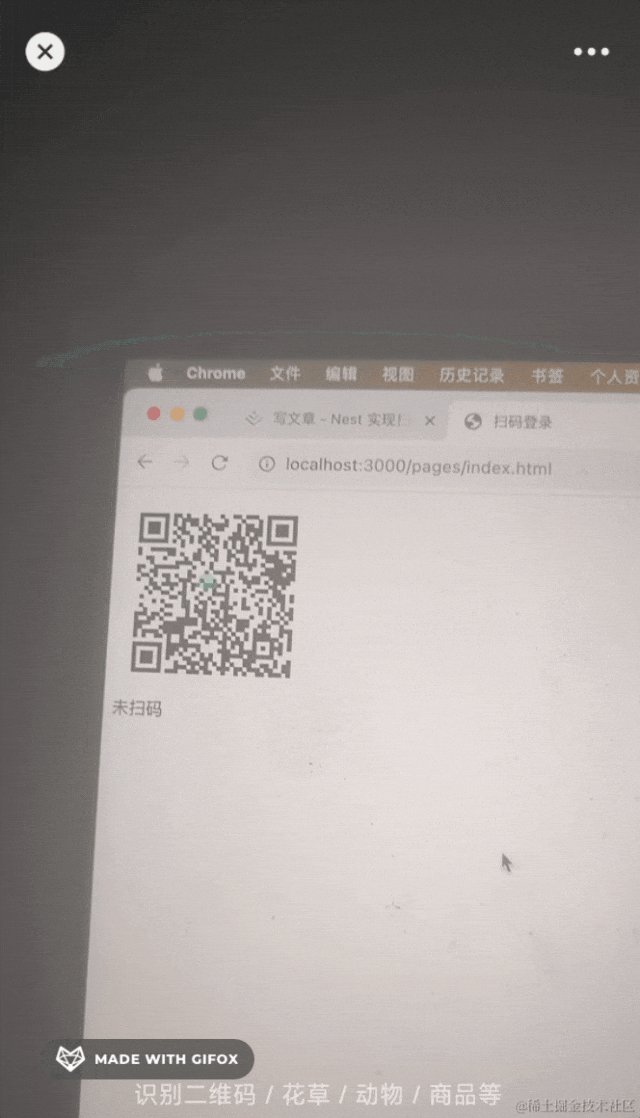
用手机扫码下:
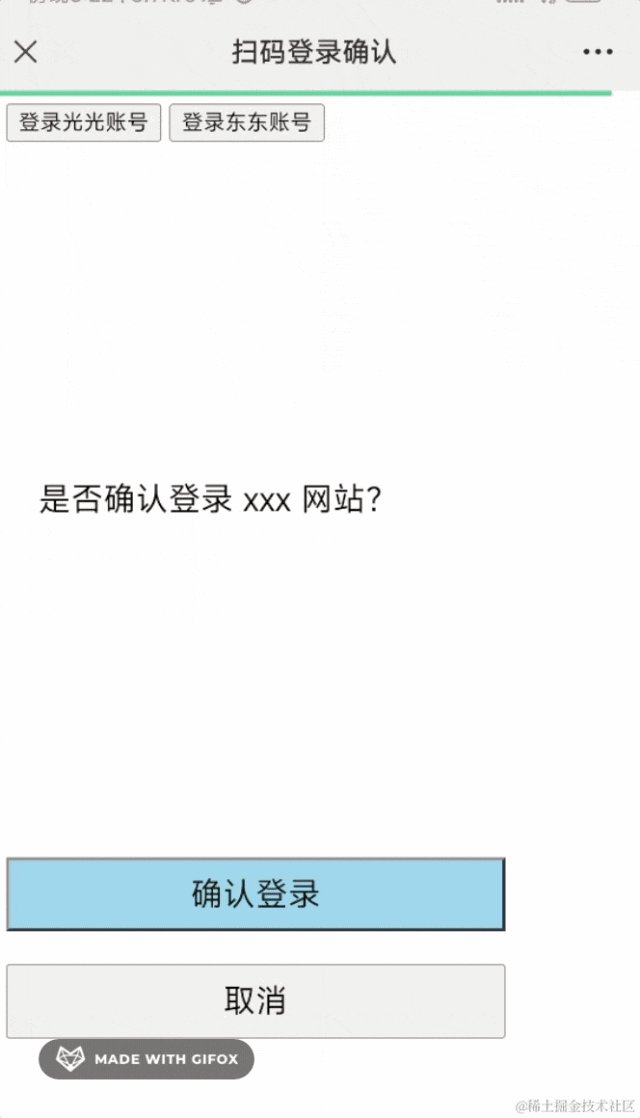
用微信扫码,可以看到,打开了登录确认页面。
按钮有点小,我们设置下样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>扫码登录确认</title>
<style>
#info {
height: 400px;
line-height: 400px;
font-size: 20px;
padding: 20px;
}
#confirm, #cancel{
display: block;
width: 80%;
line-height: 40px;
font-size: 20px;
margin-bottom: 20px;
}
#confirm {
background: skyblue;
}
</style>
</head>
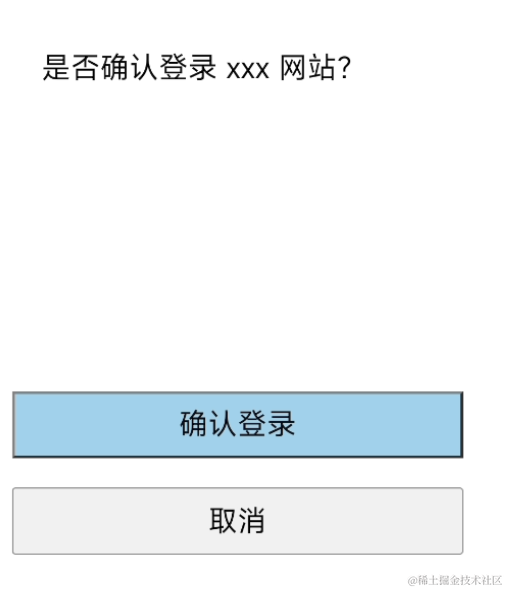
<body>
<div id="info">
是否确认登录 xxx 网站?
</div>
<button id="confirm">确认登录</button>
<button id="cancel">取消</button>
</body>
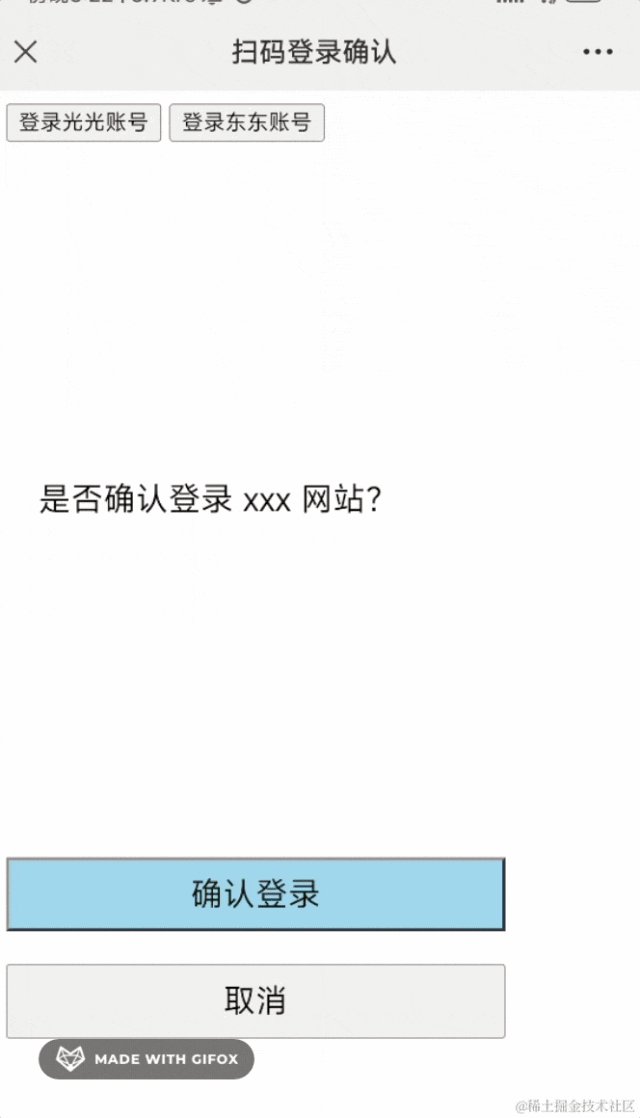
</html>好看多了。
二维码的内容解码后是这样的:


const map = new Map<string, QrCodeInfo>();
interface QrCodeInfo{
status: 'noscan' | 'scan-wait-confirm' | 'scan-confirm' | 'scan-cancel' | 'expired',
userInfo?: {
userId: number;
}
}
// noscan 未扫描
// scan-wait-confirm -已扫描,等待用户确认
// scan-confirm 已扫描,用户同意授权
// scan-cancel 已扫描,用户取消授权
// expired 已过期map.set(`qrcode_${uuid}`, {
status: 'noscan'
});然后加一个 qrcode/check 接口,用来查询二维码状态:
@Get('qrcode/check')
async check(@Query('id') id: string) {
return map.get(`qrcode_${id}`);
}测试下:
访问 /qrcode/generate 生成二维码和 id
然后访问 /qrcode/check 拿到这个 id 的状态:
然后再实现 /qrcode/confirm、/qrcode/cancel、/qrcode/scan 这三个接口:
@Get('qrcode/scan')
async scan(@Query('id') id: string) {
const info = map.get(`qrcode_${id}`);
if(!info) {
throw new BadRequestException('二维码已过期');
}
info.status = 'scan-wait-confirm';
return 'success';
}
@Get('qrcode/confirm')
async confirm(@Query('id') id: string) {
const info = map.get(`qrcode_${id}`);
if(!info) {
throw new BadRequestException('二维码已过期');
}
info.status = 'scan-confirm';
return 'success';
}
@Get('qrcode/cancel')
async cancel(@Query('id') id: string) {
const info = map.get(`qrcode_${id}`);
if(!info) {
throw new BadRequestException('二维码已过期');
}
info.status = 'scan-cancel';
return 'success';
}测试下:
先 qrcode/generate 生成二维码,拿到 id:
然后调用 qrcode/scan 修改状态,之后调用 qrcode/check 查询下状态:
同样的方式测试 qrcode/cancel 和 qrcode/confirm 接口:






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>扫码登录</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/axios@1.5.0/dist/axios.min.js"></script>
</head>
<body>
<img id="img" src="" alt=""/>
<div id="info"></div>
<script>
axios.get('http://localhost:3000/qrcode/generate').then(res => {
document.getElementById('img').src = res.data.img;
queryStatus(res.data.qrcode_id);
})
function queryStatus(id) {
axios.get('http://localhost:3000/qrcode/check?id=' + id).then(res => {
const status = res.data.status;
let content = '';
switch(status) {
case 'noscan': content = '未扫码'; break;
case 'scan-wait-confirm': content = '已扫码,等待确认'; break;
case 'scan-confirm': content = '已确认'; break;
case 'scan-cancel': content = '已取消'; break;
}
document.getElementById('info').textContent = content;
if(status === 'noscan' || status === 'scan-wait-confirm') {
setTimeout(() => queryStatus(id), 1000);
}
})
}
</script>
</body>
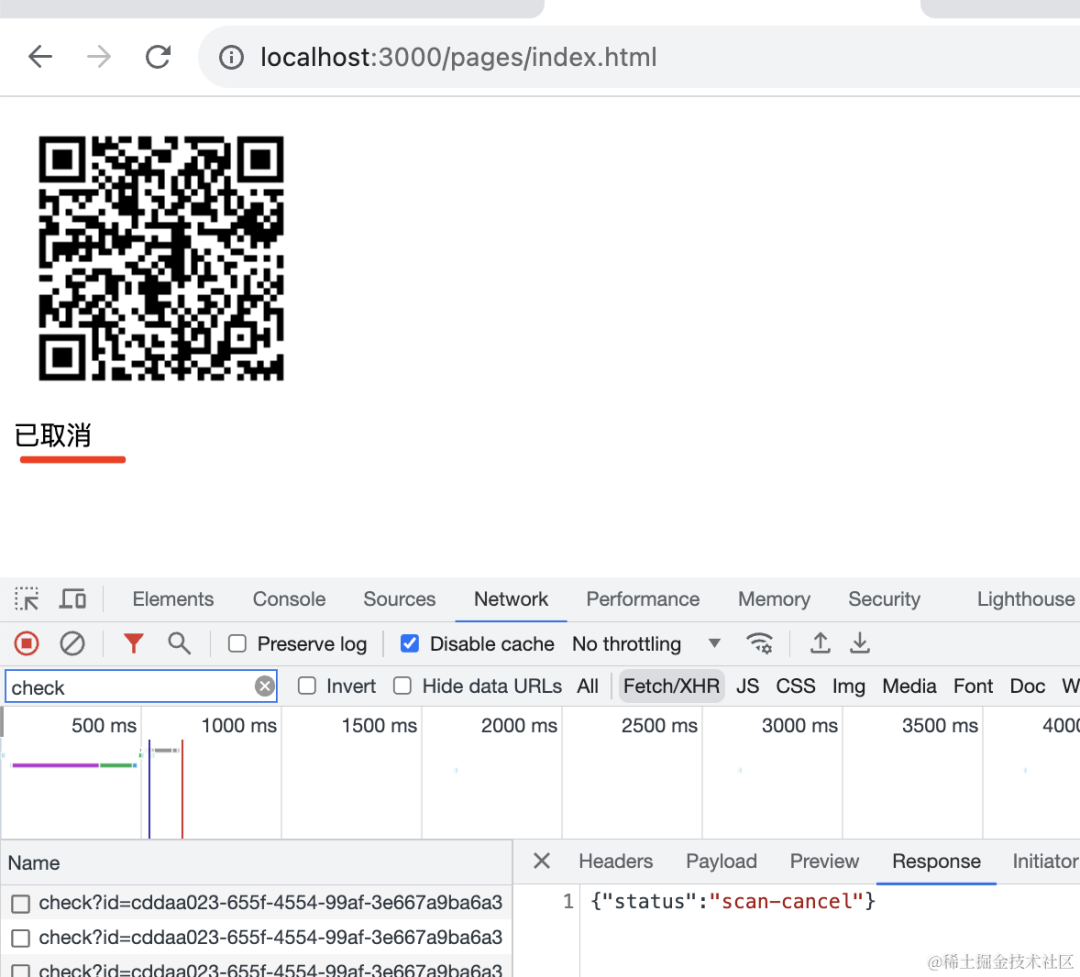
</html>生成二维码之后,就开始轮询状态了。
根据状态分别显示不同的文字,如果不是已确认或者已取消就在一秒后继续下次轮询。
然后,在登录确认页面也加上接口调用:
改下 static/confirm.html
使用 URLSearchParams 的 api 拿到 url 中的 id:
然后修改这个 id 对应的二维码的状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>扫码登录确认</title>
<script src="https://unpkg.com/axios@1.5.0/dist/axios.min.js"></script>
<style>
#info {
height: 400px;
line-height: 400px;
font-size: 20px;
padding: 20px;
}
#confirm, #cancel{
display: block;
width: 80%;
line-height: 40px;
font-size: 20px;
margin-bottom: 20px;
}
#confirm {
background: skyblue;
}
</style>
</head>
<body>
<div id="info">
是否确认登录 xxx 网站?
</div>
<button id="confirm">确认登录</button>
<button id="cancel">取消</button>
<script>
const params = new URLSearchParams(window.location.search.slice(1));
const id = params.get('id');
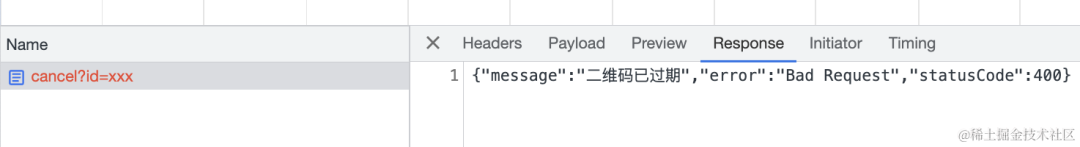
axios.get('http://192.168.31.56:3000/qrcode/scan?id=' + id).catch(e => {
alert('二维码已过期');
});
document.getElementById('confirm').addEventListener('click', () => {
axios.get('http://192.168.31.56:3000/qrcode/confirm?id=' + id).catch(e => {
alert('二维码已过期');
});
});
document.getElementById('cancel').addEventListener('click', () => {
axios.get('http://192.168.31.56:3000/qrcode/cancel?id=' + id).catch(e => {
alert('二维码已过期');
});
});
</script>
</body>
</html>进入这个页面,就访问 qrcode/scan 接口,来把 id 对应的二维码改为已扫描状态。
点击确认或者取消按钮也分别修改状态为确认和取消。
注意,这个页面是在手机打开的,需要通过 ip 的方式访问接口。
测试下:
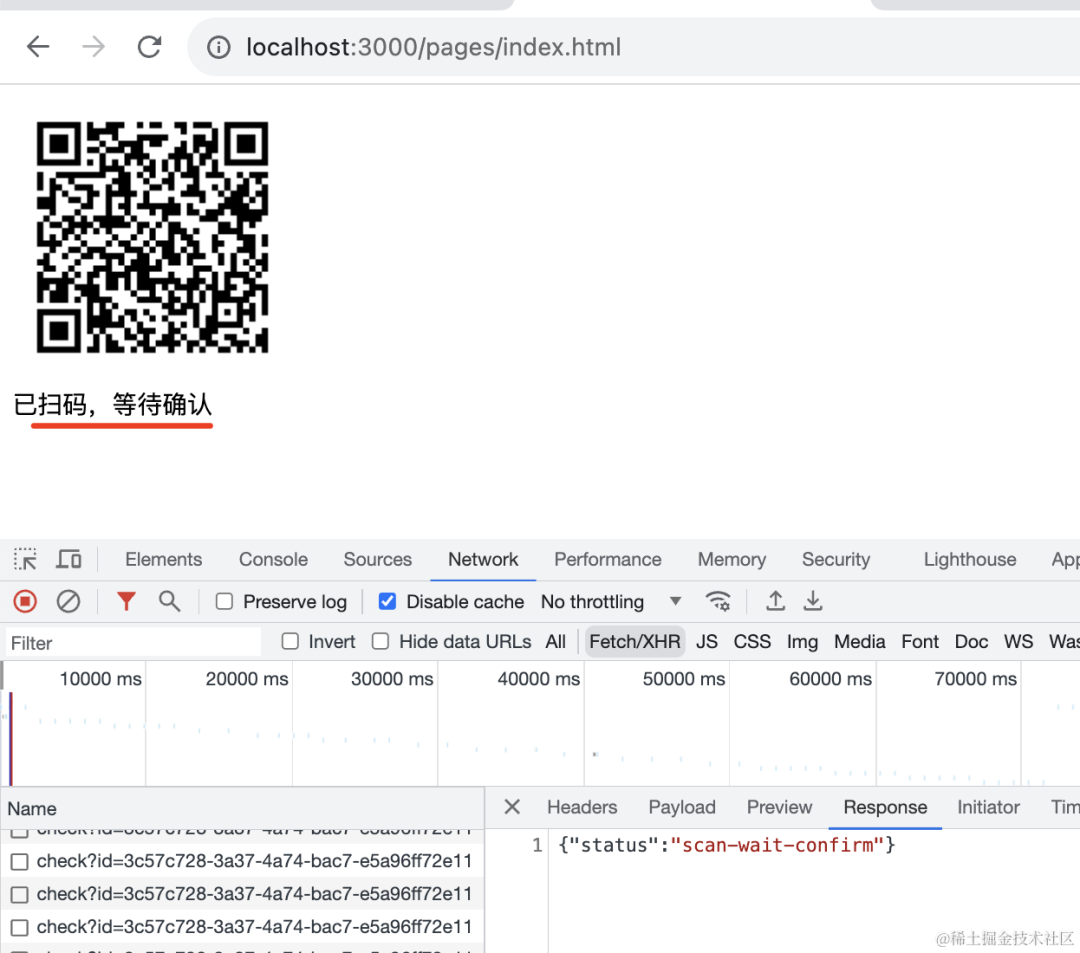
打开页面后,生成二维码,这时候就开始轮询二维码状态。

这时候二维码页面的状态变为了等待确认:




当然,最终我们是要做登录的。
确认之后,就要拿到这边的登录状态,从中取出用户信息。
当然,现在我们还没做登录。
我们通过 jwt 搞一下:
引入 jwt 的 包:
npm install @nestjs/jwt在 AppModule 里引入它:
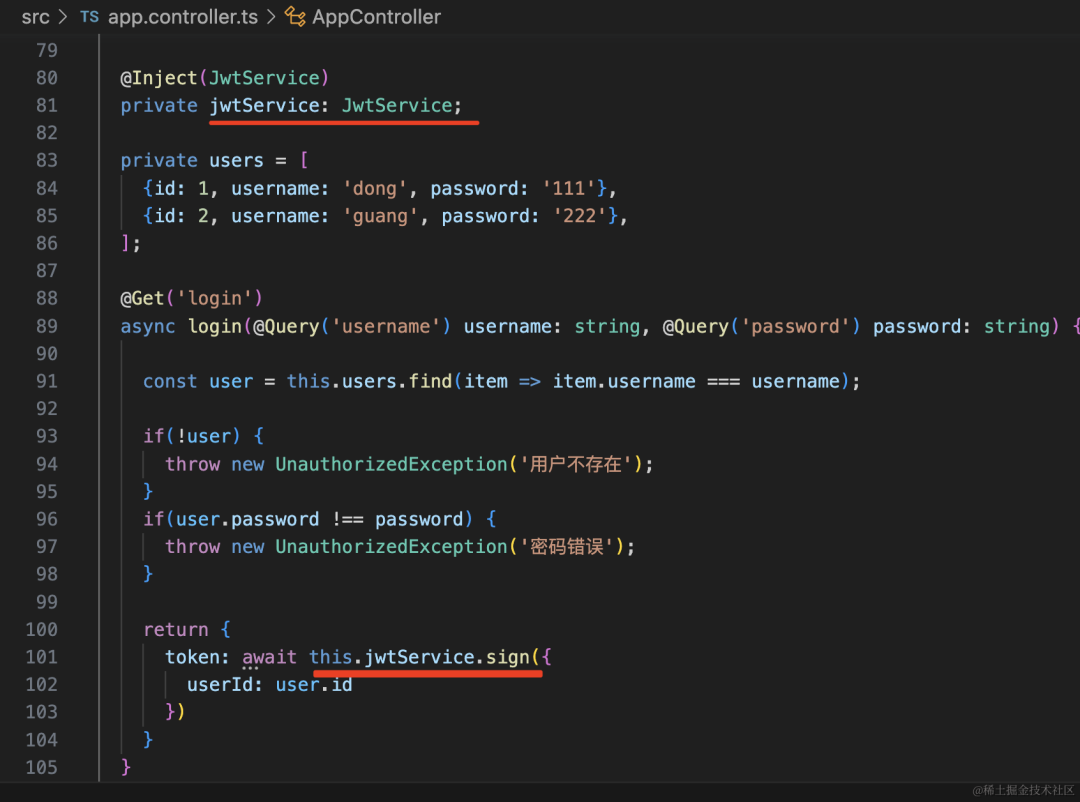
然后实现登录接口:

@Inject(JwtService)
private jwtService: JwtService;
private users = [
{id: 1, username: 'dong', password: '111'},
{id: 2, username: 'guang', password: '222'},
];
@Get('login')
async login(@Query('username') username: string, @Query('password') password: string) {
const user = this.users.find(item => item.username === username);
if(!user) {
throw new UnauthorizedException('用户不存在');
}
if(user.password !== password) {
throw new UnauthorizedException('密码错误');
}
return {
token: await this.jwtService.sign({
userId: user.id
})
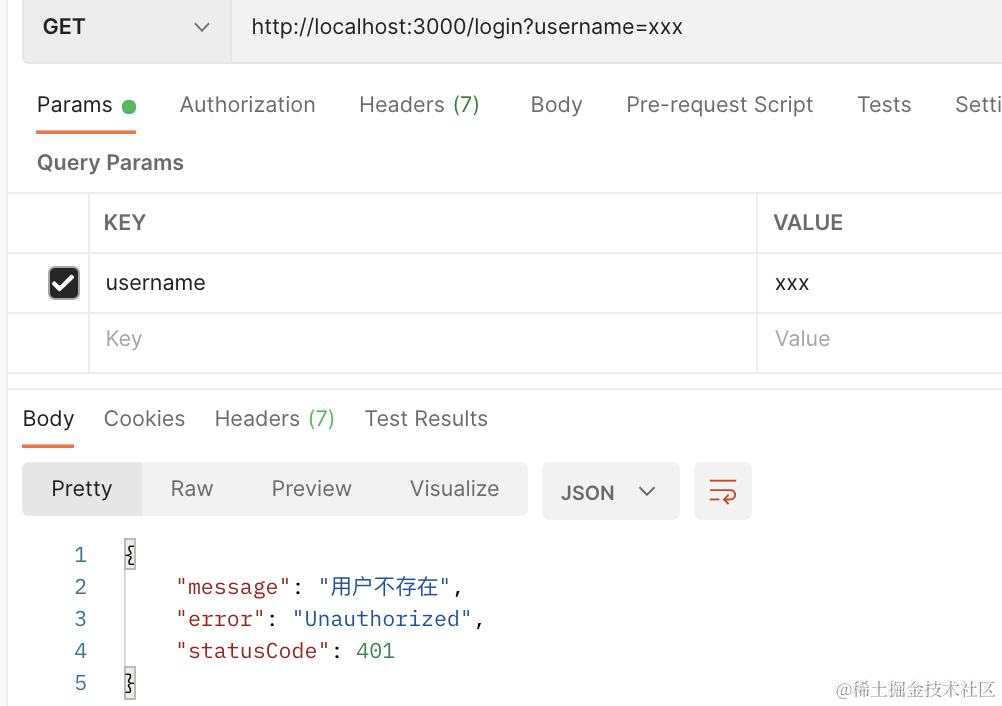
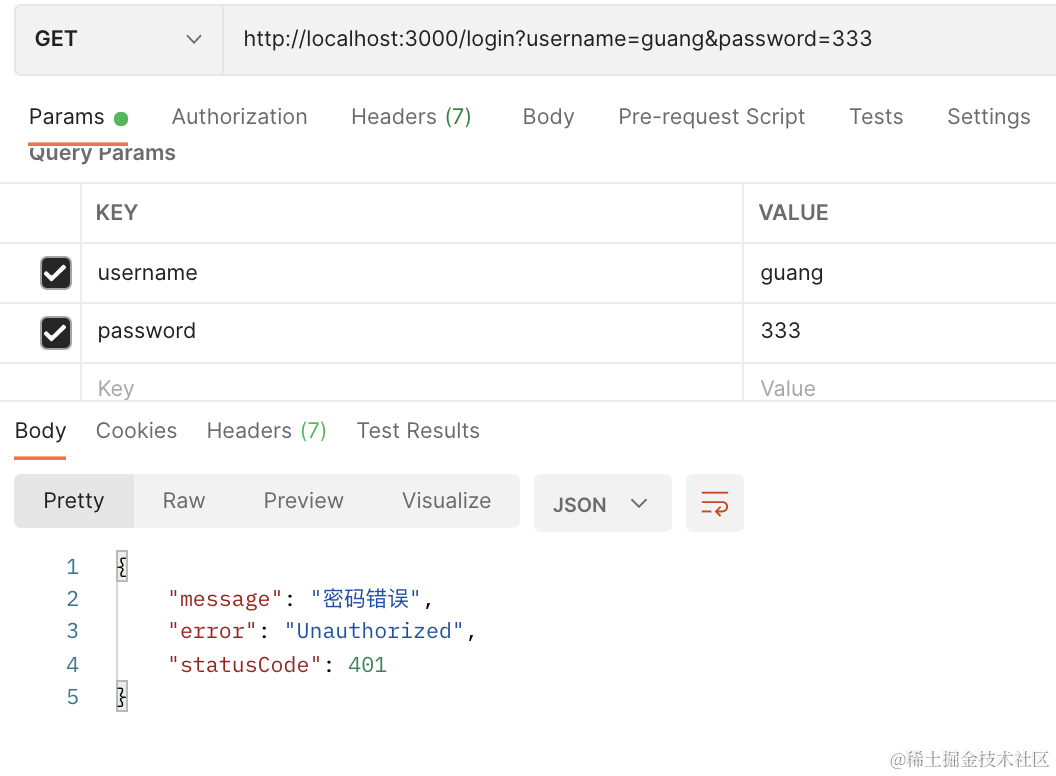
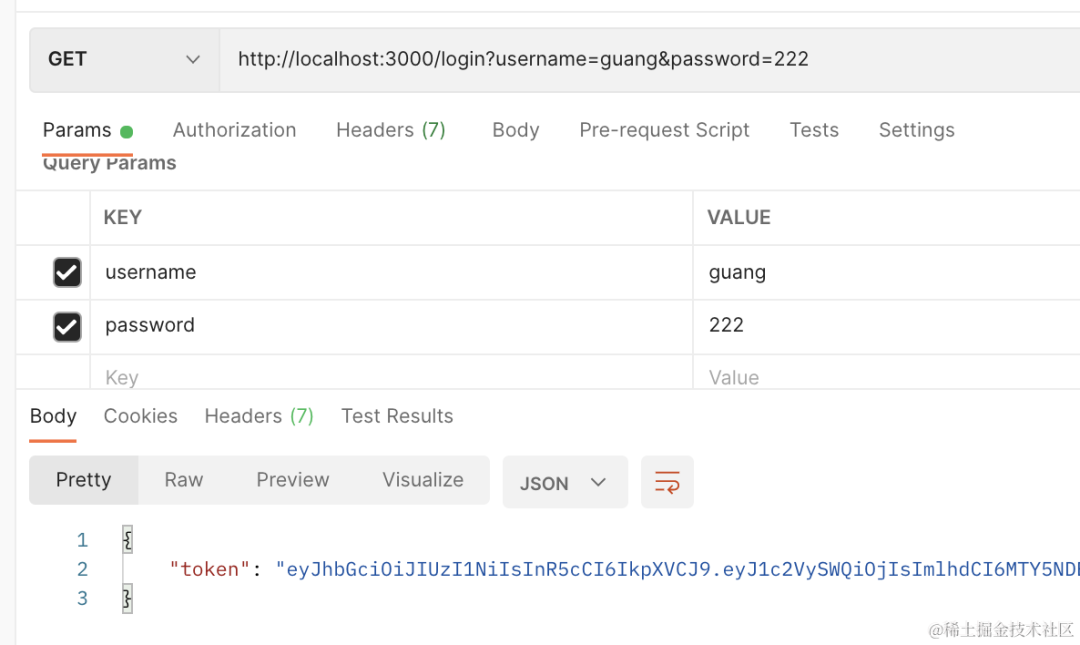
}postman 里测试下:



这个 token 一般都是在访问接口的时候放在 authorization 的 header 里,通过 Bearer xxx 的方式。
我们添加一个 userInfo 的接口来拿到用户信息:
@Get('userInfo')
async userInfo(@Headers('Authorization') auth: string) {
try{
const [, token] = auth.split(' ');
const info = await this.jwtService.verify(token);
const user = this.users.find(item => item.id == info.userId);
return user;
} catch(e) {
throw new UnauthorizedException('token 过期,请重新登录');
}
}它会从 header 中取出 token,解析出其中的信息,从而拿到 userId,然后查询 id 对应的用户信息返回。
我们加上 authorization 的 header,访问下 userInfo 接口:
可以看到,拿到了用户的信息。
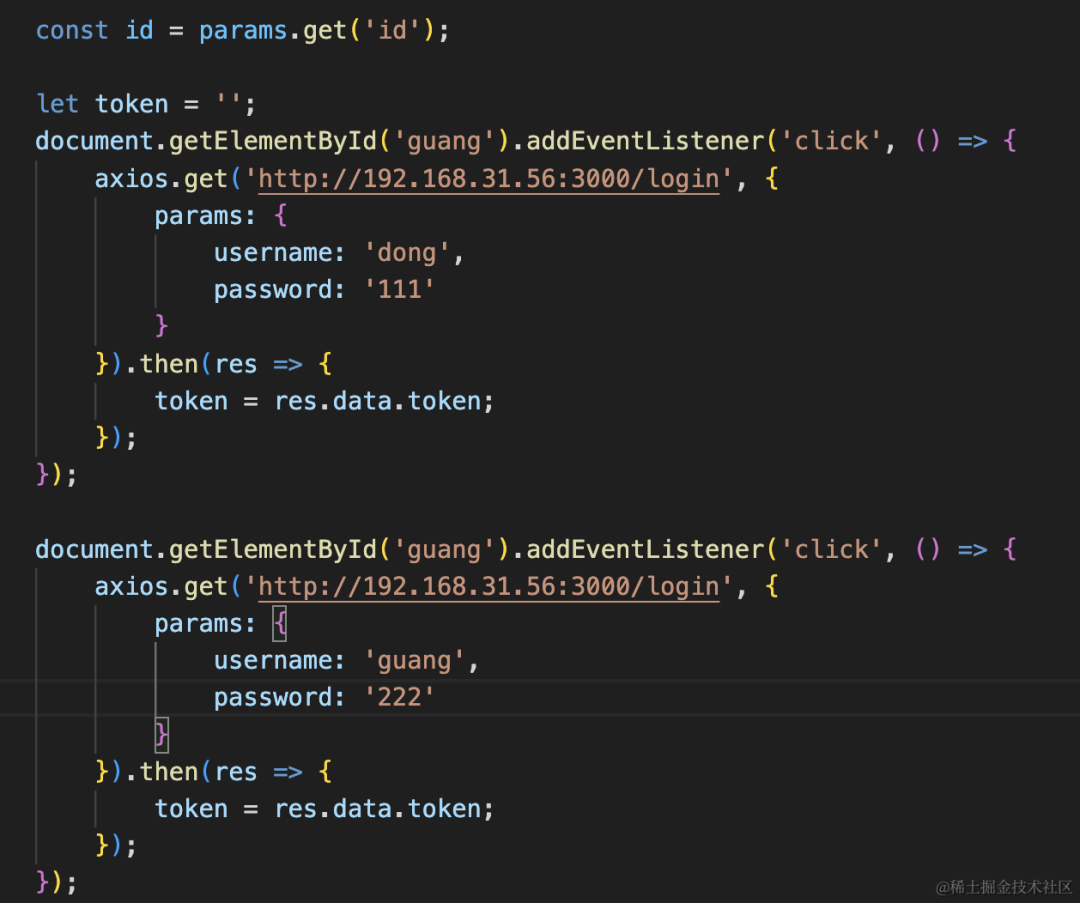
然后我们在登录确认页面加上登录:
添加两个按钮:
这俩按钮分别是登录不同的账号,拿到 token:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>扫码登录确认</title>
<script src="https://unpkg.com/axios@1.5.0/dist/axios.min.js"></script>
<style>
#info {
height: 400px;
line-height: 400px;
font-size: 20px;
padding: 20px;
}
#confirm, #cancel{
display: block;
width: 80%;
line-height: 40px;
font-size: 20px;
margin-bottom: 20px;
}
#confirm {
background: skyblue;
}
</style>
</head>
<body>
<button id="guang">登录光光账号</button>
<button id="dong">登录东东账号</button>
<div id="info">
是否确认登录 xxx 网站?
</div>
<button id="confirm">确认登录</button>
<button id="cancel">取消</button>
<script>
const params = new URLSearchParams(window.location.search.slice(1));
const id = params.get('id');
let token = '';
document.getElementById('dong').addEventListener('click', () => {
axios.get('http://192.168.31.56:3000/login', {
params: {
username: 'dong',
password: '111'
}
}).then(res => {
token = res.data.token;
});
});
document.getElementById('guang').addEventListener('click', () => {
axios.get('http://192.168.31.56:3000/login', {
params: {
username: 'guang',
password: '222'
}
}).then(res => {
token = res.data.token;
});
});
axios.get('http://192.168.31.56:3000/qrcode/scan?id=' + id).catch(e => {
alert('二维码已过期');
});
document.getElementById('confirm').addEventListener('click', () => {
axios.get('http://192.168.31.56:3000/qrcode/confirm?id=' + id, {
headers: {
authorization: 'Bearer ' + token
}
}).catch(e => {
alert('二维码已过期');
});
});
document.getElementById('cancel').addEventListener('click', () => {
axios.get('http://192.168.31.56:3000/qrcode/cancel?id=' + id).catch(e => {
alert('二维码已过期');
});
});
</script>
</body>
</html>然后我们在 qrcode/confirm 接口里把 token 取出来,拿到其中的用户信息,保存到 map 里:
@Get('qrcode/scan')
async scan(@Query('id') id: string, @Headers('Authorization') auth: string) {
let user;
try{
const [, token] = auth.split(' ');
const info = await this.jwtService.verify(token);
user = this.users.find(item => item.id == info.userId);
} catch(e) {
throw new UnauthorizedException('token 过期,请重新登录');
}
const info = map.get(`qrcode_${id}`);
if(!info) {
throw new BadRequestException('二维码已过期');
}
info.status = 'scan-wait-confirm';
info.userInfo = user;
return 'success';
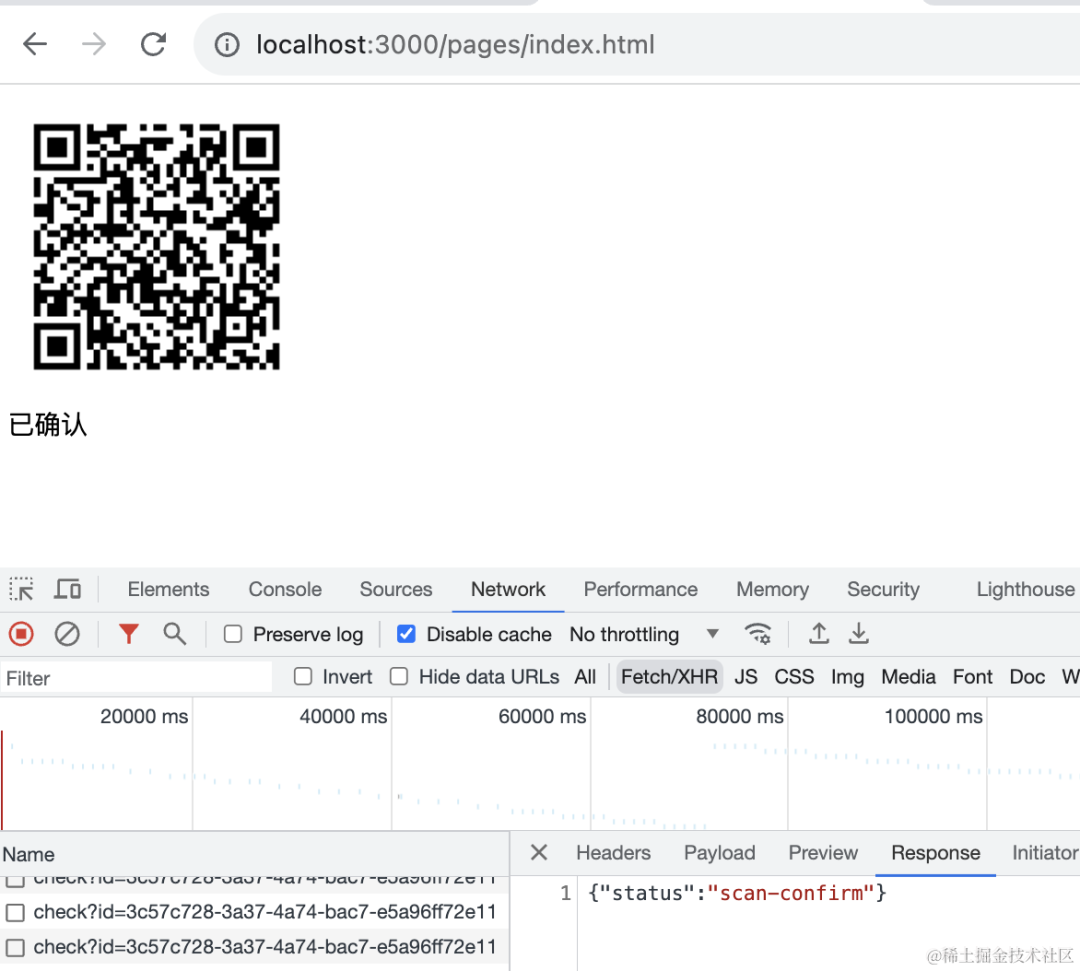
}这样,当扫码确认后,那边就能拿到用户信息:
我们改下 static/index.html
确认的时候展示下登录用户的信息:
加上登录之后,我们再测试下:
手机扫码,点击登录光的账号,然后确认登录:


这时候 pc 网站就显示了当前登录用户是 dong

@Get('qrcode/check')
async check(@Query('id') id: string) {
const info = map.get(`qrcode_${id}`);
if(info.status === 'scan-confirm') {
return {
token: await this.jwtService.sign({
userId: info.userInfo.userId
}),
...info
}
}
return info;
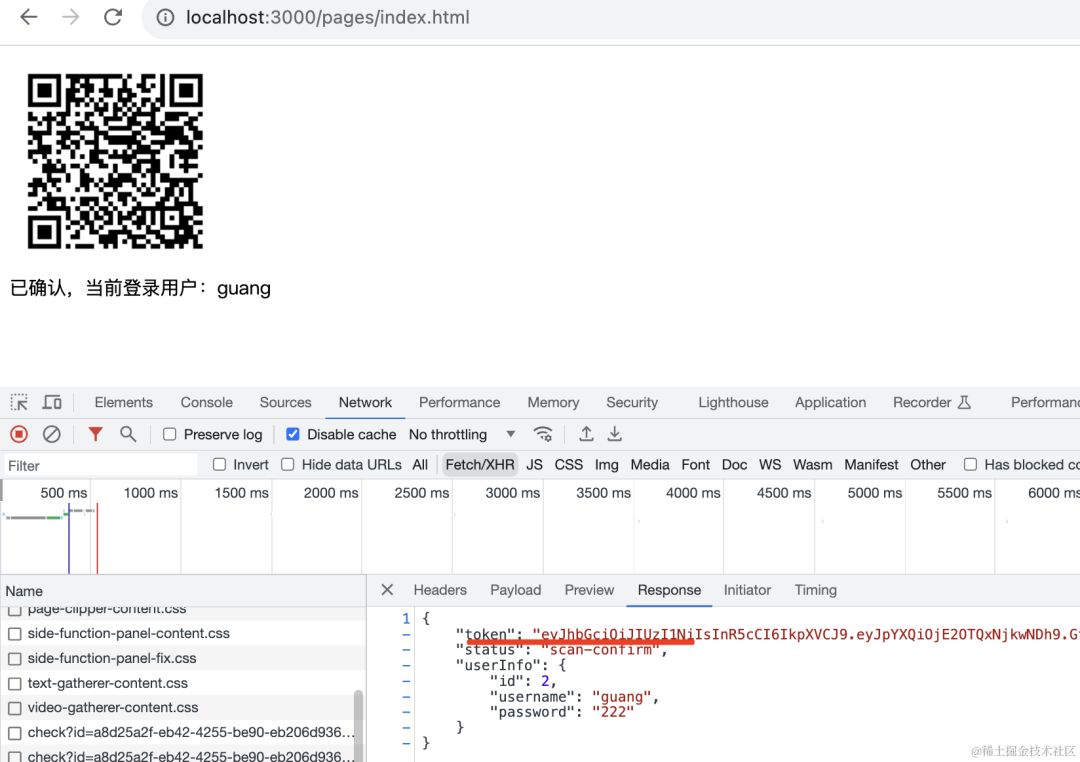
}这样,当那边确认登录之后,这边就拿到了 jwt 的 token,也就是完成了登录了:




扫码登录就是这样实现的。
案例代码上传了 github: https://github.com/QuarkGluonPlasma/nestjs-course-code/tree/main/qrcode-login
总结
扫码登录是常用的功能,掘金、知乎、b 站等各大网站都有。
流程是在 pc 选择扫码登录的方式,用 APP 扫码,在 app 上登录之后进入登录确认页面。
可以点击确认登录或者取消,如果确认登录,那 pc 网站就会自动登录该账号。
它的实现原理是这样的:

APP 里扫码拿到 qrcode_id,然后分别调用 scan、confirm、cancel 来修改二维码状态。
并且登录之后会把 token 带过去。
在 redis 里保存着二维码的状态和用户信息,然后这边确认之后,另一边就可以用 userInfo 生成 jwt 的 token,从而实现登录。
这就是扫码登录的实现原理。
本文由微信公众号神光的编程秘籍原创,哈喽比特收录。
文章来源:https://mp.weixin.qq.com/s/FrRulJt_p9OwfWdBhdg9CQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









