大家都用过组件库,react 流行的组件库有阿里的 ant-design、字节的 semi-design、arco-design 等。
那这些组件库都是怎么打包的呢?
我们自己写个组件库的话,怎么写打包逻辑呢?
这篇文章我们就来探究下。
新建一个项目:
mkdir component-lib-test
cd component-lib-test
npm init -y分别安装 ant-design、arco-design、semi-design
pnpm install antd
pnpm install @douyinfe/semi-ui
pnpm install @arco-design/web-reactnpm、yarn 会把所有依赖铺平,看着比较乱。而 pnpm 不会,node_modules 下很清晰:
首先看下 antd,分为了 lib、es、dist 3 个目录:
分别看下这三个目录的组件代码:
lib 下的组件是 commonjs 的:
es 下的组件是 es module 的:
dist 下的组件是 umd 的:
然后在 package.json 里分别声明了 commonjs、esm、umd 还有类型的入口:
这样,当你用 require 引入的就是 lib 下的组件,用 import 引入的就是 es 下的组件。
而直接 script 标签引入的就是 unpkg 下的组件。
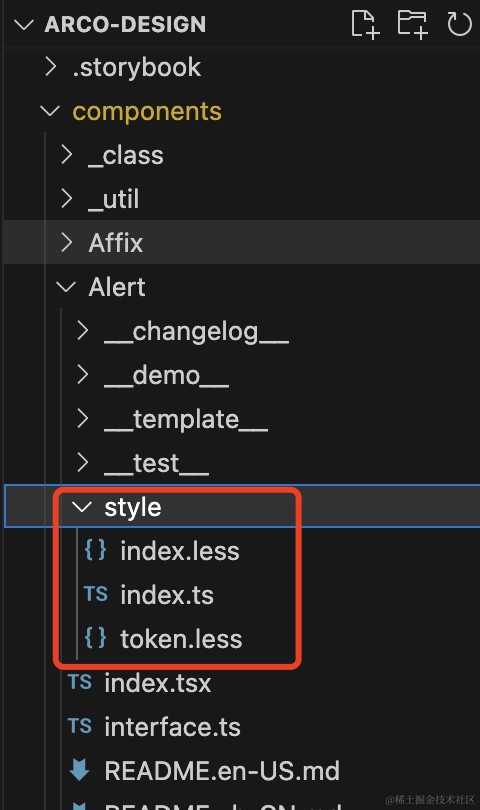
再来看看 semi-design 的:
也是一样:
只不过多了个 css 目录。
antd 没有这个目录是因为它已经换成 css in js 的方案了,不需要单独引入 css 文件。
然后是 arco-design 的:
也是一样:
同样是 lib、es、dist 3 个目录,同样是分别声明了 esm、commonjs、umd 的入口。
也就是说,组件库都是这样的,分别打包出 3 份代码(esm、commonjs、umd),然后在 package.json 里声明不同模块规范的入口。
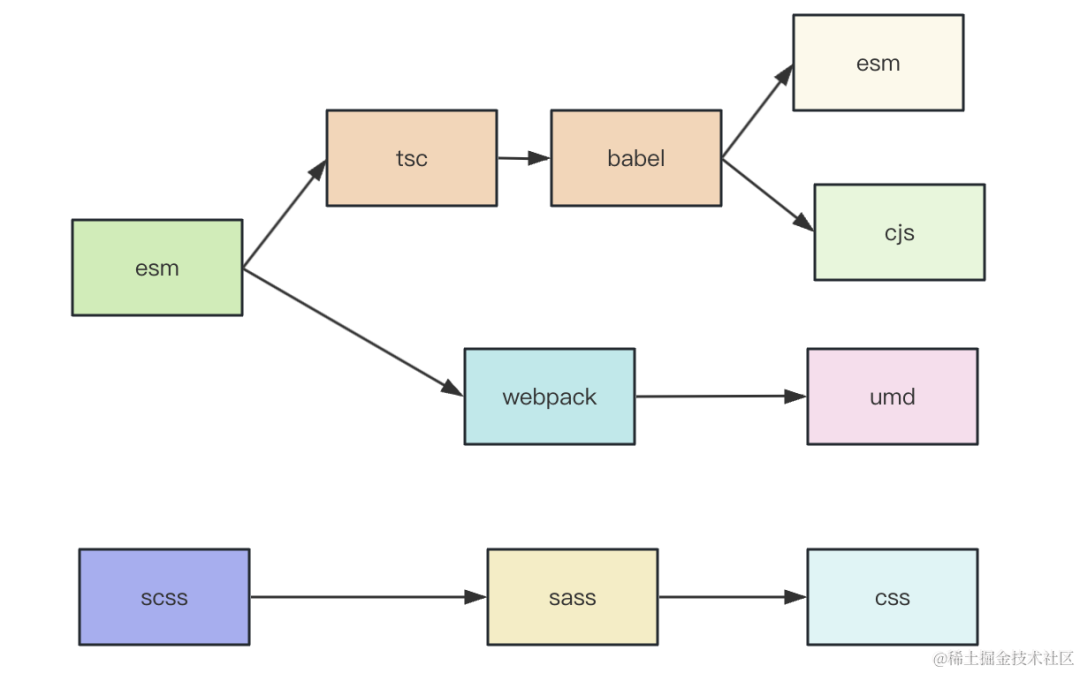
那问题来了,如果我有一个 esm 的模块,怎么分别构建出 esm、commonjs、umd 的 3 份代码呢?
这个问题很容易回答。
umd 的代码用 webpack 打包就行。
esm 和 commonjs 的不用打包,只需要用 tsc 或者 babel 编译下就好了。
我们分别看下这三个组件库都是怎么做的:
先是 arco-design 的:
它的打包逻辑在 arco-cli 的 arco-scripts 下:
看下这个 index.ts
分别有 build 3 种代码加上 build css 的方法。
我们分别看下:
esm 和 cjs 的编译它封装了一个 compileTS 的方法,然后传入不同的 type。
compileTS 里可以用 tsc 或者 babel 编译:
tsc 编译就是读取项目下的 tsconfig.json,然后 compile:
babel 编译是基于内置配置,修改了下产物 modules 规范,然后编译:
babelConfig 里配置了 typescript 和 jsx 的编译:
再就是 umd:
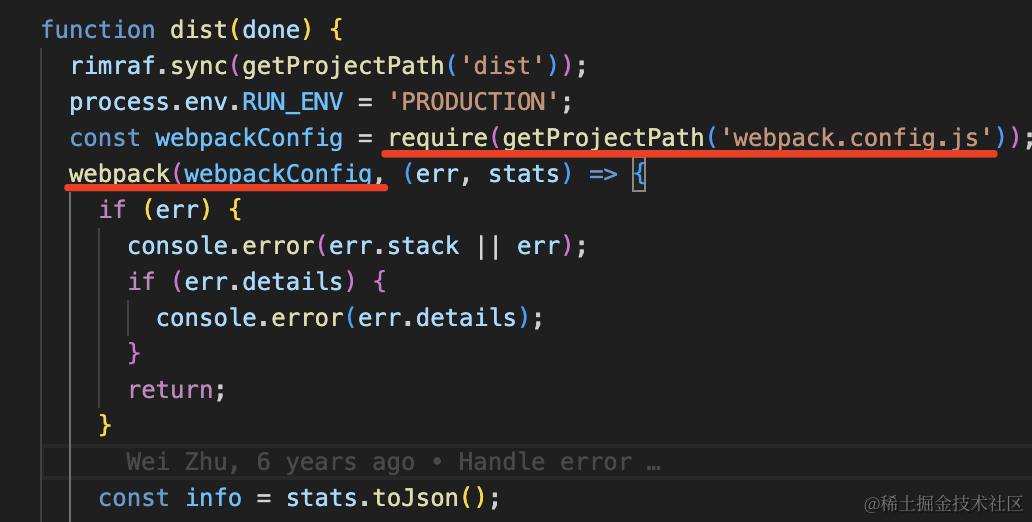
和我们分析的一样,确实是用 webpack 来打包:
webpack 配置里可以看到,确实是为了 unpkg 准备的,用了 ts-loader 和 babel-loader:
而 css 部分则是用了 less 编译:
gulp 是用来组织编译任务的,可以让任务串行、并行的执行。
这里的 gulp.series 就是串行执行任务,而 gulp.parallel 则是并行。
所以说,那 3 种代码加上 css 文件是怎么打包的就很清晰了:
其中用到 gulp 只是用来组织编译任务的,可用可不用。
再来看下 semi-design 的:
它就没有单独分一个 xx-scripts 包了,直接在 semi-ui 的 scripts 目录下。
它也是用到了 gulp 来组织任务。
看下这个 compileLib 的 gulp task:
这里的 compileTSXForESM 和 ForCJS 很明显就是编译组件到 esm 和 cjs 两种代码的。
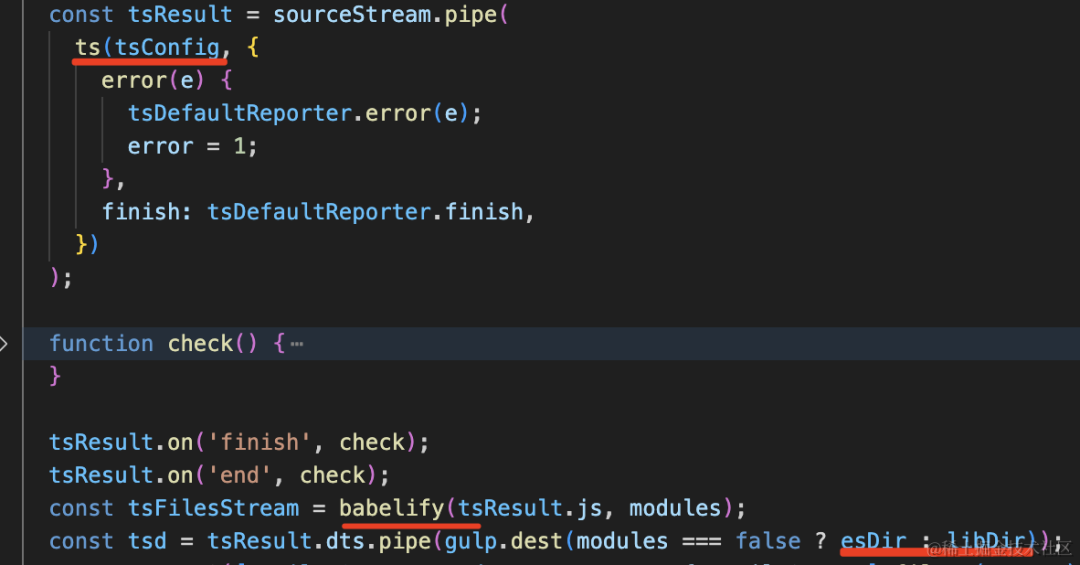
先用了 tsc 编译再用了 babel 编译:
然后是 umd,也是用了 webpack:
用了 babel-loader 和 ts-loader:
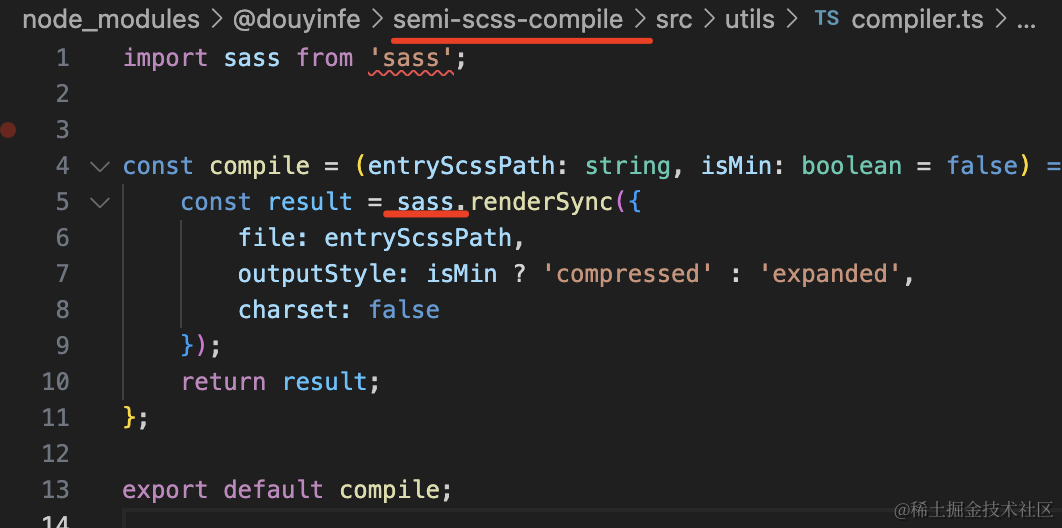
最后是 scss 的编译:
semi-design 把所有组件的 scss 都放在了 semi-foundation 这个目录下来维护:
所以编译的时候就是这样的:
就是把 semi-foundation 这个目录下的所有 scss 编译后合并成了一个文件


这就是 semi-design 的 esm、cjs、umd、scss 是如何编译打包的。

不大,只不过没有单独做一个 xxx-scripts 的包,编译出 esm 和 cjs 代码用的是 tsc + babel,而且用的是 scss 不是 less 而已。
再来看看 ant-design 的:
它也是单独分了一个包来维护编译打包的 scripts,叫做 @ant-design/tools。
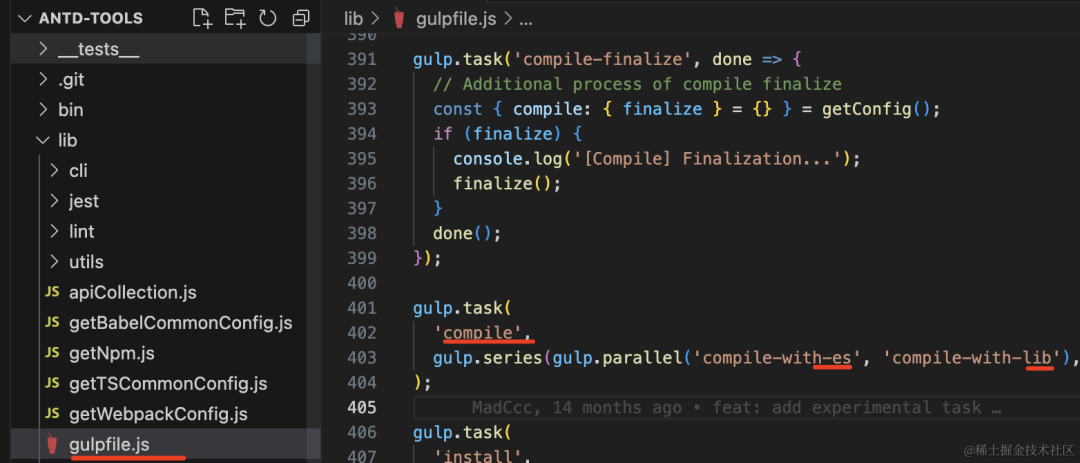
它也有个 gulpfile 定义了很多 task
比如 compile 的 task 是编译出 es 和 cjs 代码的:

大家都是这么搞的。
它也是先用了 tsc 再用 babel 编译,最后输出到 es 或者 lib 目录:


这就是这三个组件库的编译打包的逻辑。
区别大么?
不大,甚至可以说几乎一模一样。
总结
我们分析了 ant-design、semi-design、arco-design 组件库的产物和编译打包逻辑。
它们都有 lib、es、dist 目录,分别放着 commonjs、es module、umd 规范的组件代码。
并且在 package.json 里用 main、module、unpkg 来声明了 3 种规范的入口。
从产物上来看,三个组件库都是差不多的。
然后我们分析了下编译打包的逻辑。
ant-design 和 acro-design 都是单独抽了一个放 scripts 的包,而 semi-design 没有。
它们编译 esm 和 cjs 代码都用了 babel 和 tsc 来编译,只不过 arco-design 是用 tsc 或者 babel 二选一,而 ant-design 和 semi-design 是先用 tsc 编译再用 babel 编译。
打包出 umd 的代码,三个组件库都是用的 webpack,只不过有的是把 webpack 配置内置了,有的是放在组件库项目目录下。
而样式部分,ant-design 是用 css-in-js 的运行时方案了,不需要编译,而 arco-design 用的 less,样式放组件目录下维护,semi-design 用的 scss,单独一个目录来放所有组件样式。
并且编译任务都是用的 gulp 来组织的,它可以串行、并行的执行一些任务。
虽然有一些细小的差别,但从整体上来看,这三大组件库的编译打包逻辑可以说是一模一样的。
写这样的 scripts 麻烦么?
并不麻烦,umd 部分的 webpack 打包大家都会,而 esm 和 cjs 用 babel 或者 tsc 编译也不难,至于 scss、less 部分,那个就更简单了。
所以编译打包并不是组件库的难点。
如果你要写一个组件库,也可以这样来写 scripts。
本文由微信公众号神光的编程秘籍原创,哈喽比特收录。
文章来源:https://mp.weixin.qq.com/s/hACjf-QUTC6TRRUs6g3znQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









