Next.js 13,它带来了全新的理念(server component),作为一名 Next.js 的爱好者,我们有必要重新学习和认识下它。
首先是最引入注目的,在 Next13 中加入了全新的打包工具 Turbopack, 它是出自 Webpack 作者 TobiasKoppers 之手,官方描述是:开发时更新速度比 Webpack 快 700 倍、比 Vite 快 10 倍,是不是有点迫不及待,想要熟手体验了呢?我们直接使用官方提供的 cli 创建一个 Next.js 工程。
npx create-next-app --example with-turbopack

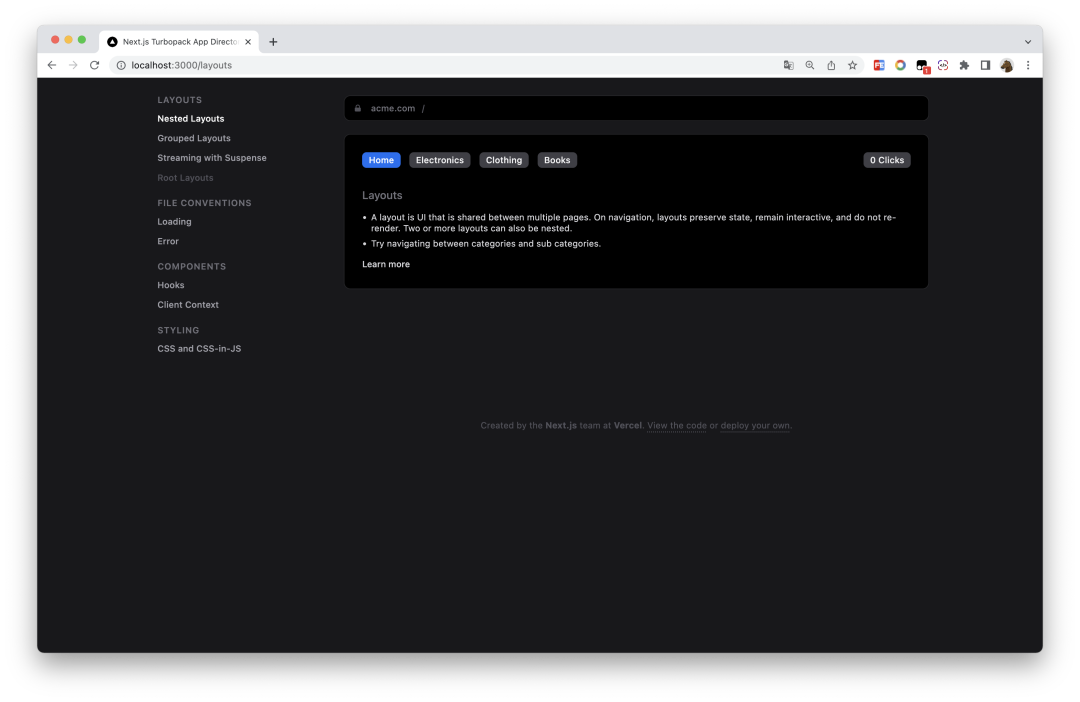
这是启动后的界面,这个 demo 不是一个简单的页面,而是一个包含了深度嵌套路由的例子。
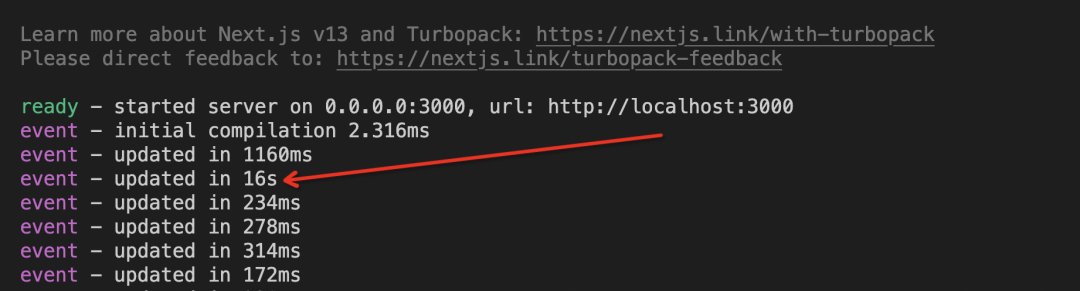
下图我开发时的截图,Turbopack 直接在命令行中打印出了构建时间,我们看到启动时间只需要 2.3ms

试着修改代码,程序会自动热更新,绝大多数次数更新时间都很快,但偶尔有几次更新时间却很长,图片中有一处需要 16s(我使用的是 Mac M1),这其中的原因就不得而知了,尤大也发布了测评[1],使用 1000 个节点来对比更新速度,数据显示:根组件与 vite 时间几乎相同,叶子节点比 vite 快 68%,与官方称比 vite 快 10 倍相差甚远。当然目前 Turbopack 还处于 alpha 阶段,期待 Turbopack 能够尽快推出正式版。
pages/index.jsx,以及导入的模块。Vite 依赖于浏览器的原生 ES Modules 系统,不需要打包代码,这种方法只需要转换单个 JS 文件,响应更新很快,但是如果文件过多,这种方式会导致浏览器大量级联网络请求,会导致启动时间相对较慢。所以作者选择同 webpack 一样方式,打包,但是使用了 Turbo 构建引擎,一个增量记忆化框架,永远不会重复相同的工作。
Esbuild 是一个非常快速的打包工具,但它并没有做太多的缓存,也没有 HMR(热更新),所以在开发环境下不适用。
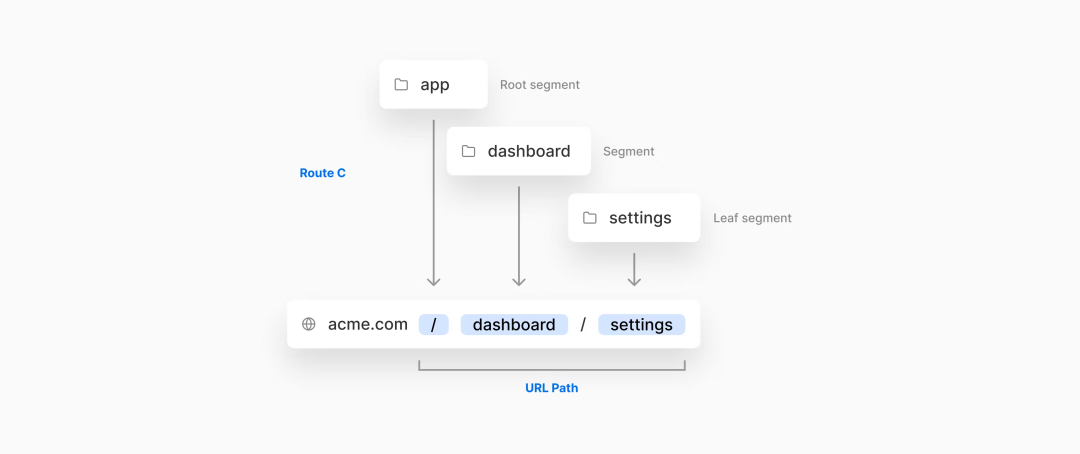
Next 13 另一个比较大的改动是基于文件的路由系统,增加了一个 app 目录,每一层路由必须建一个文件夹,在该文件夹中建立 page.tsx 作为该路由主页面

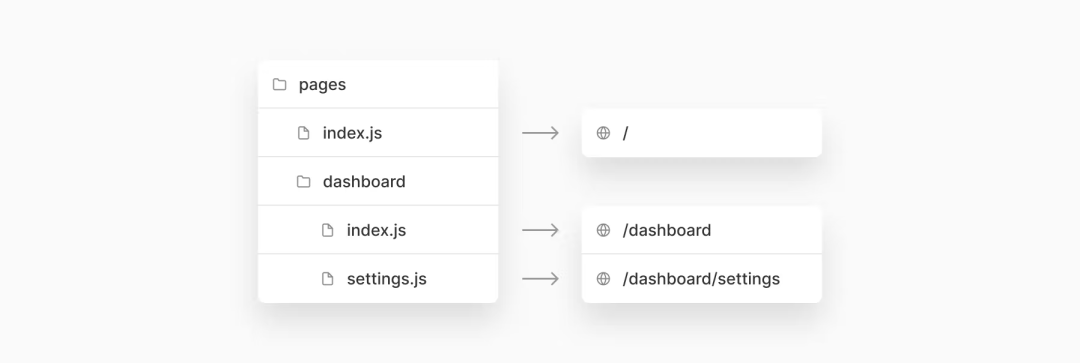
而在 Next.js 12(以及以下)对应的路由系统,是所有路由文件都写在 pages 目录下,每个文件都会生成一个路由,很明显是这种方式更加简洁。

那么,Next.js 为什么要改基于文件的路由系统呢?
主要有以下 3 点原因:
Tailwindcss 的作者 Adam Wathan 早在 2019 年就写过一篇博客,关于 Next.js 如何实现持久化缓存[2]
其中有个demo[3]能够很好的说明 next.js 不能实现持久化缓存,大家可以在 codesandbox 中体验。

实现方式是每个 page 页面直接引用 components 文件下的导航组件,当点击横向滚动条后面的导航页面,会导致整个页面都刷新,从而没有记录滚条的位置。
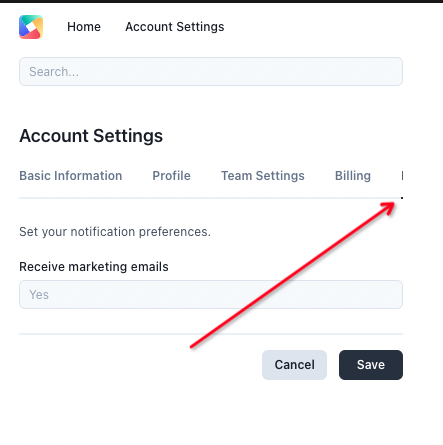
他解决办法是,需要通过往 Page 页面函数上添加静态方法getLayout来实现,详情代码可以看这个例子[4]。
// /pages/account-settings/basic-information.js
import SiteLayout from '../../components/SiteLayout'
import { getLayout } from '../../components/AccountSettingsLayout'
const AccountSettingsBasicInformation = () => <div>{/* ... */}</div>
AccountSettingsBasicInformation.getLayout = getLayout
export default AccountSettingsBasicInformation比如上面例子中的账户设置—->基本信息页面代码,是在 Page 页面中绑定 getLayout 静态方法,getLayout 返回页面的公共导航组件。
在 _app.tsx 中调用 getLayout 方法,从而区别各个页面的 layout 布局不同。
import React from 'react'
import App from 'next/app'
class MyApp extends App {
render() {
const { Component, pageProps, router } = this.props
const getLayout = Component.getLayout || (page => page)
return getLayout(<Component {...pageProps}></Component>)
}
}
export default MyApp如果你也有之前的 Next 项目,也需要实现持久化缓存,可以参考这个例子。
Next13 新增了 app 文件夹 来实现约定式路由,完美地实现了持久化缓存,以下是官方 with-turbopack 项目下部分页面结构
./app
├── GlobalNav.tsx
├── layout.tsx
├── page.tsx
├── layouts
│ ├── CategoryNav.tsx
│ ├── [categorySlug]
│ │ ├── SubCategoryNav.tsx
│ │ ├── [subCategorySlug]
│ │ │ └── page.tsx
│ │ ├── layout.tsx
│ │ ├── page.tsx
│ │ └── template.tsx
│ ├── layout.tsx
│ ├── page.tsx
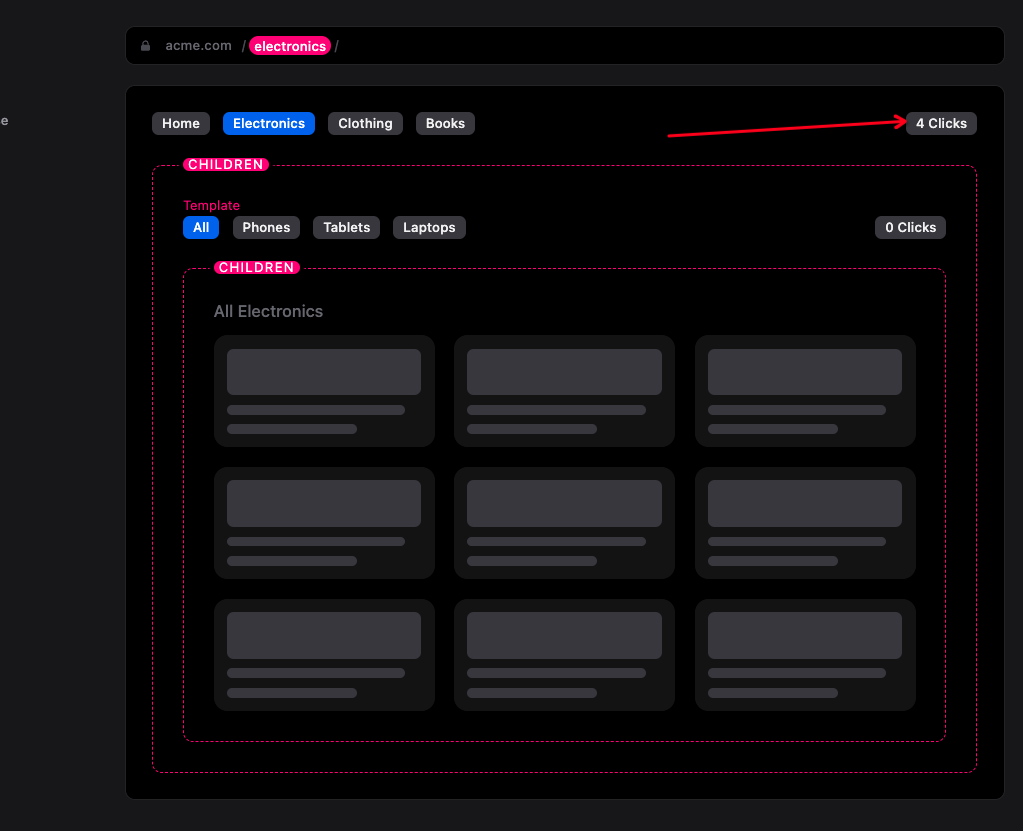
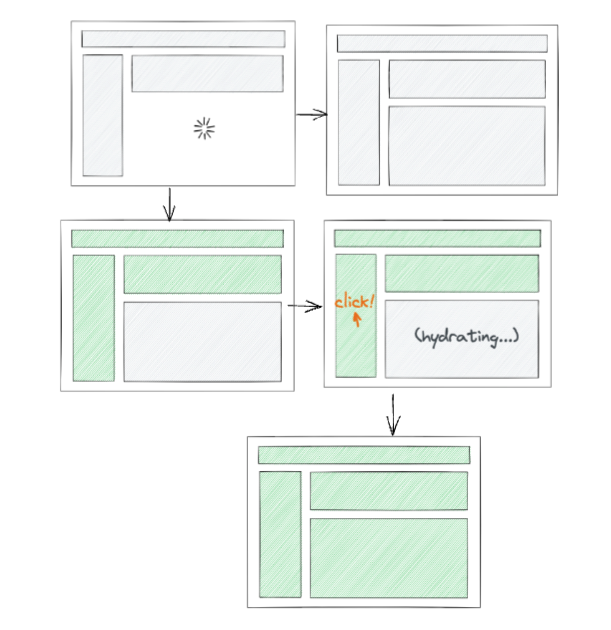
│ └── template.tsx对应的页面效果如下图

我们看到每个文件下都有 3 个文件 layout.tsx、page.tsx 、template.tsx、
layout.tsx 该路由下的公共导航,切换路由时,不会刷新,我们可以看箭头处的 Count 组件,并没有刷新template.tsx 该路由下的公共部分,切换路由时,会刷新page.tsx 该路由的主页面当我们点击导航时候,页面上刷新部分边框会高亮闪烁,我们可以很好地理解代码目录结构组织与页面呈现的路由和渲染。
在 app 目录下每个文件夹下,还可以有 loading.tsx、error.tsx
loading.tsx 该路由的主页面在异步渲染中,会显示的 loading 组件的内容;例如我们可以用它来写骨架屏(Skeleton)error.tsx 该路由的页面渲染出错,会显示该页面,也就是封装了 React 的 ErrorBoundary。以上除了 page.tsx 其他文件都是可选的,除了这些约定名称的文件外,我们可以建立任意文件,比如 components.tsx、 test.tsx 等自定义文件。app 目录可以很好地将页面、组件、测试文件放在一起,管理代码目录,避免开发时全局查找。
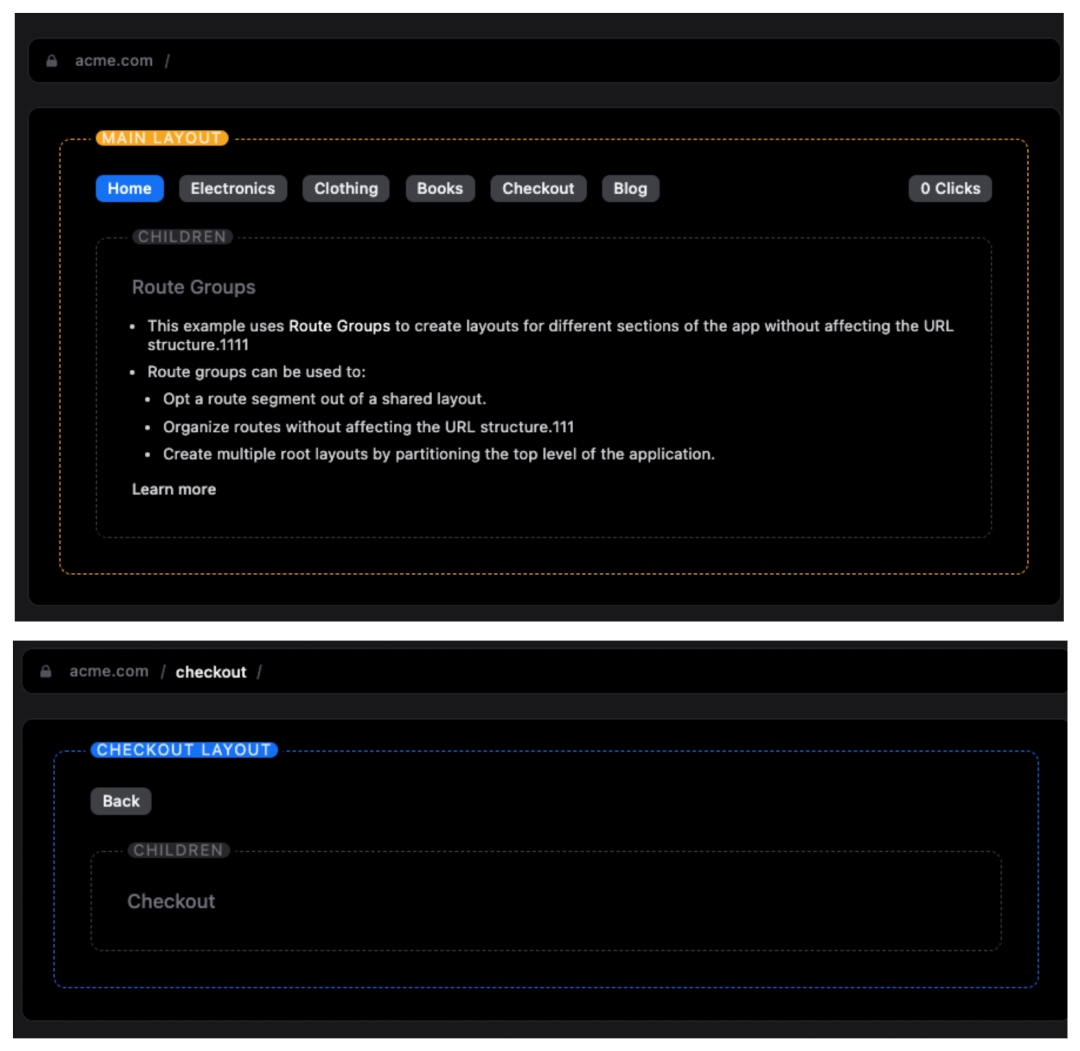
app 同层级目录下还支持多个 layout, 使用 (文件夹)区分,(文件夹)不会体现在路由上,只是单纯用来做代码分组。
./app
├── (checkout)
│ ├── checkout
│ │ └── page.tsx
│ ├── layout.tsx
│ └── template.tsx
├── (main)
│ ├── layout.tsx
│ ├── page.tsx
│ └── template.tsx比如官方 playground 中关于电子商务的例子,main 和 checkout 的 layout 是不同的,可以根据实现功能自定义分组代码目录。

在 app 目录下的组件默认都是 React Server Components,那么 React Server Components 有什么优势呢?
这里有几个概念
renderToString 方法将字符串 DOM 结构输出给浏览器,此时浏览器还不能交互,React 不能管理已经存在的 DOM,需要重新执行一遍,这个过程叫“注水”(Hydrate)。Next12 getServerSideProps 的渲染方式也就是 SSR。SSR 解决了白屏时间过长的问题和 SEO 的问题,但也并不是完美的,过多的请求会导致服务端响应时间变长,“注水”(Hydrate)的过程也会导致客户端代码量的增加。

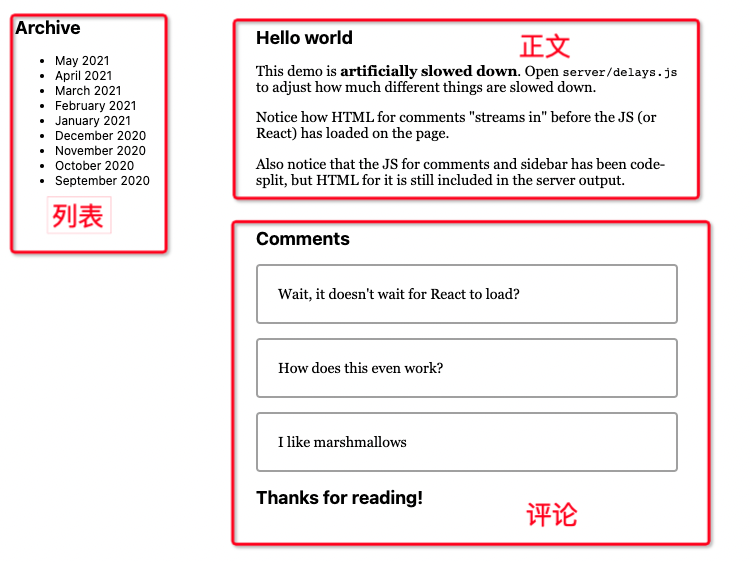
比如一个传统的博客页面采用 Next12 的方式使用getServerSideProps 的方式渲染,那么就需要等 3 个接口全部返回才可以看到页面。
// 每次请求执行
export async function getServerSideProps() {
const list = await getBlogList()
const detail = await getBlogDetail()
const comments = await getComments()
// Pass data to the page via props
return { props: { list,detail,comments } }
}React Suspense API 解锁了 React 18 中的两个主要 SSR 功能:
在服务器上流式传输 HTML。
要实现这个功能,需要从原来的方法切换renderToString切换到新renderToPipeableStream方法。
客户端的选择性注水作用。
使用 hydrateRoot 代替 createRoot 方法。
比如上面的博客实例,评论接口查询速度较慢,就可以使用 Suspense 实现流渲染。
import { lazy } from 'react';
const Comments = lazy(() => import('./Comments.js'));
//...
return (
<Layout>
<NavBar />
<Sidebar />
<RightPane>
<Post />
<Suspense fallback={<Spinner />}>
<Comments />
</Suspense>
</RightPane>
</Layout>
)
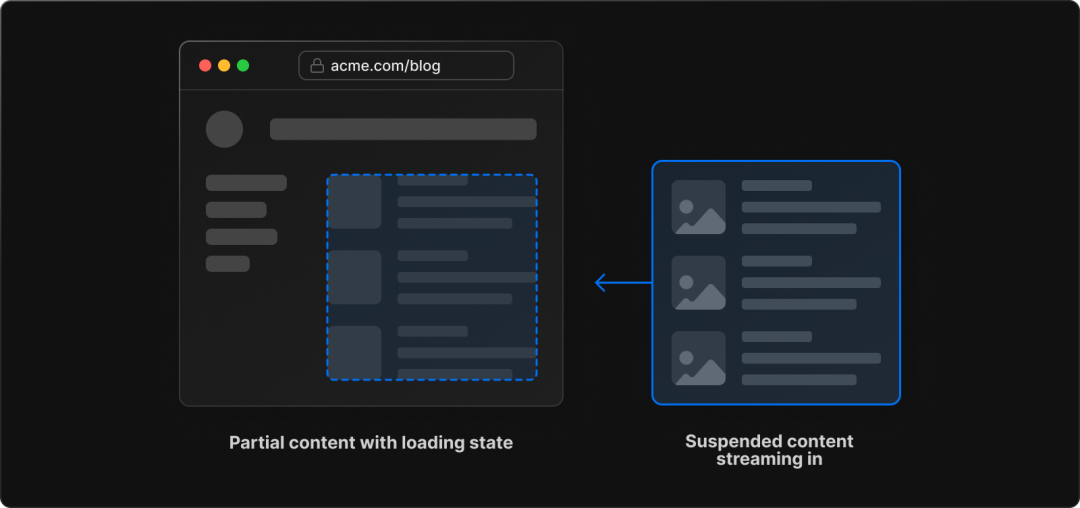
如图所示
所谓的流就是通过 script 动态返回最小 html,并且插入到正确的位置,页面中如果有多个 Suspense,是没有先后顺序的,React Server Components 是并行的。
以上内容在《New Suspense SSR Architecture in React 18》 中可以找到,而要搭建 react 流渲染的架构相对比较复杂,大家可以看 gaearon dan 的 demo[6],而 Next.js 13 只需要在 app 目录下,按照约定的文件名称写,就可以自动实现 React Server Components。

除了 app 目录下嵌套路由部分 next.js 会帮我们默认采用 React Server Components,我们在 page 页面中,也可以实现。
实现方式也很简单,组件外层使用 Suspense
import { SkeletonCard } from '@/ui/SkeletonCard';
import { Suspense } from 'react';
import Description from './description';
export default function Posts() {
return (
<section>
<Suspense
fallback={
<div className="w-full h-40 ">
<SkeletonCard isLoading={true} />
</div>
}
>
<Description />
</Suspense>
</section>
);
}组件数据请求使用 use API,就可以实现流渲染了。
import { use } from 'react';
async function fetchDescription(): Promise<string> {
return fetch('http://www.example.com/api/data').then((res)=>res.text())
}
export default function Description() {
let msg = use(fetchDescription());
return (
<section>
<div>{msg}</div>
</section>
);
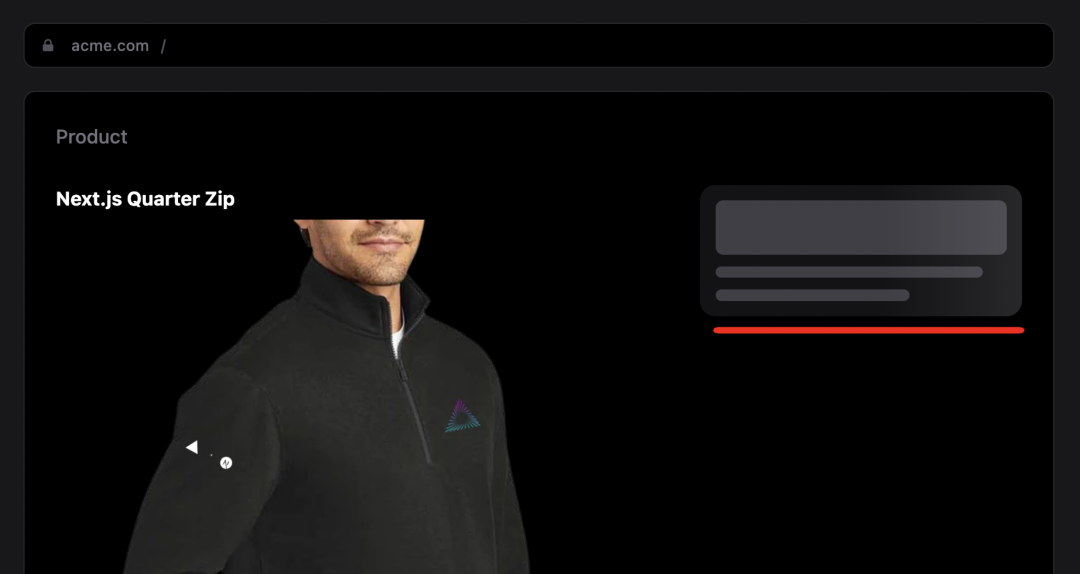
}使用场景
从官方的 playground 中看,在一些请求较慢的接口,比如电商网站中的价格计算,若要使用服务端渲染,就可以使用 server Component。

Next.js 最大的优势就是我们只需要一个工程,就可以搞定前端工程和后端工程,哪些是前端代码和哪些是后端代码,Next.js 在打包的时候就会帮我们自动区分,这需要开发者清楚地理解,自己写的代码哪些是在服务端执行,哪些是在客户端执行。
我们知道 Page 函数都是在服务端执行的,包括 getServerSideProps、getStaticPaths、getStaticProps,那么如果需要在客户端执行有以下 2 种方式;
useEffect、 onChange 等回调函数中使用,比如下面例子,动态加载了 fuse.js,实现模糊搜索。
import { useState } from 'react'
const names = ['Tim', 'Joe', 'Bel', 'Lee']
export default function Page() {
const [results, setResults] = useState()
return (
<div>
<input
type="text"
placeholder="Search"
onChange={async (e) => {
const { value } = e.currentTarget
// Dynamically load fuse.js
const Fuse = (await import('fuse.js')).default
const fuse = new Fuse(names)
setResults(fuse.search(value))
}}
/>
<pre>Results: {JSON.stringify(results, null, 2)}</pre>
</div>
)
}next/dynamic 并且设置 ssr 为 falseimport dynamic from 'next/dynamic'
const DynamicHeader = dynamic(() => import('../components/header'), {
ssr: false,
})在 Next13 中 , 在 app 目录下,如要使用 useState 等状态管理的 hook,那么该组件只在客户端执行,需要在首行加入 'use client' 指令。
'use client';
import { useState } from 'react';
export default function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>Click me</button>
</div>
);
}该区分服务端组件和客户端组件,下表列出了常用使用场景
| 使用场景 | 服务端组件 | 客户端组件 |
|---|---|---|
| fetch 请求数据。 | ✅ | [⚠️] |
| 访问后端资源(直接) | ✅ | ❌ |
| 在服务器上保留敏感信息(访问令牌、API 密钥等) | ✅ | ❌ |
| 保持对服务器的大量依赖/减少客户端 JavaScript | ✅ | ❌ |
| 添加交互和事件侦听器(onClick(),onChange()等) | ❌ | ✅ |
| 使用状态和生命周期效果(useState(), useReducer(), useEffect(), 等) | ❌ | ✅ |
| 使用仅限浏览器的 API(window) | ❌ | ✅ |
| 使用依赖于状态、效果或仅浏览器 API 的自定义 hooks | ❌ | ✅ |
| 使用React 类组件 | ❌ | ✅ |
使用 react 的 use 函数加 fetch API 来实现:静态站点生成(SSG)、服务器端渲染(SSR)和增量静态再生(ISR)
在 Page 页面使用 fetch:
import { use } from 'react';
async function getData() {
const res = await fetch('...');
const name: string = await res.json();
return name;
}
export default function Page() {
// 支持的全类型的数据格式
// 可以返回不用序列化的格式数据
// 因此可以返回 Date, Map, Set, 等.
const name = use(getData());
return '...';
}fetch 的缓存策略
// 请求被缓存
// 相当于 `getStaticProps`.
// `force-cache` 是默认值,可以省略
fetch(URL, { cache: 'force-cache' });
// 每次刷新都会重新请求.
// 相当于 `getServerSideProps`.
fetch(URL, { cache: 'no-store' });
// 请求被缓存10s,10s 重新生成
// 相当于 `getStaticProps` 加上 `revalidate` 参数.
fetch(URL, { next: { revalidate: 10 } });使用这种方式的优点是,当请求数据的增加,打包后前端 JavaScript 的大小不会增加。
我们知道在 Next.js 12 之前,使用 <img>标签,eslint 会有一个警告,提示我们必须使用 next/image 组件, 因为 next/image 帮我们做了几点优化
Intersection Observer API 实现懒加载所以 image 必须加上 width 和 height 参数
新的 Next/image 使用了浏览器的 lazy-loading[7] 代替了 Intersection Observer API默认情况下需要 alt 标记,因此减少了客户端 JavaScript 代码,当然这个属性对浏览器要求较高,要求 chrome 77+。
import Image from 'next/image';
import avatar from './lee.png';
function Home() {
// 为了提高可访问性 "alt" 属性是必须的
// 图片可以使用放在 `app/` 目录下
return <Image alt="leeerob" src={avatar} placeholder="blur" />;
}加入了一个新的包,可以在构建时直接引用 google 字体和本地字体,实现字体的托管和预加载,这点对英文网站很有用,中文网站一般不加载字体,图标建议使用 svg。
加载谷歌字体
import { Inter } from '@next/font/google';
const inter = Inter();
<html className={inter.className}>加载本地字体
import localFont from '@next/font/local';
const myFont = localFont({ src: './my-font.woff2' });
<html className={myFont.className}>自动加上 <a>标签。
Next.js 12: 需要<a> 包裹
import Link from 'next/link'
<Link href="/about">
<a>About</a>
</Link>Next.js 13: <Link> 不需要 <a>
<Link href="/about">
About
</Link>本文主要结合了 Next13 官网博客 摘取了部分内容,结合笔者对 Next.js 的理解和分析,介绍了其变动、使用方法,以及其改动原因, Next13 这次更新主要与 React server component 深度结合,在"用户体验、可维护性、性能"这几个方面都带来了巨大的提升,本以为 React 的 Server component 还遥不可及,但 Next13 却让我们触手可及, Next13 也将成为升级 React18 的首选框架,未来前后端并行的开发模式或许能够成为主流,这也将是对前端开发者的一个挑战。
以上就是本文的全部内容,关于 Next13 你学会了吗?
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/2b_c9cvVIq_pG9H0r6a_AA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









