在这个
卷神辈出的时代,只是熟练Vue的胖头鱼,已经被毒打过多次了,面试中曾被质疑:“你居然不会React?”我无语凝噎,不知说啥是好。
这篇文章尝试将
Vue中一些常见的功能在React中实现一遍,如果你恰巧是Vue转React,或者React转Vue,期待对你有些帮助。
如果你是一名熟悉
React和Vue的同学跪求轻喷(手动求生)
每个功能,都有对应的Vue和React版本实现,也有对应的截图或者录屏
Vue仓库
React仓库
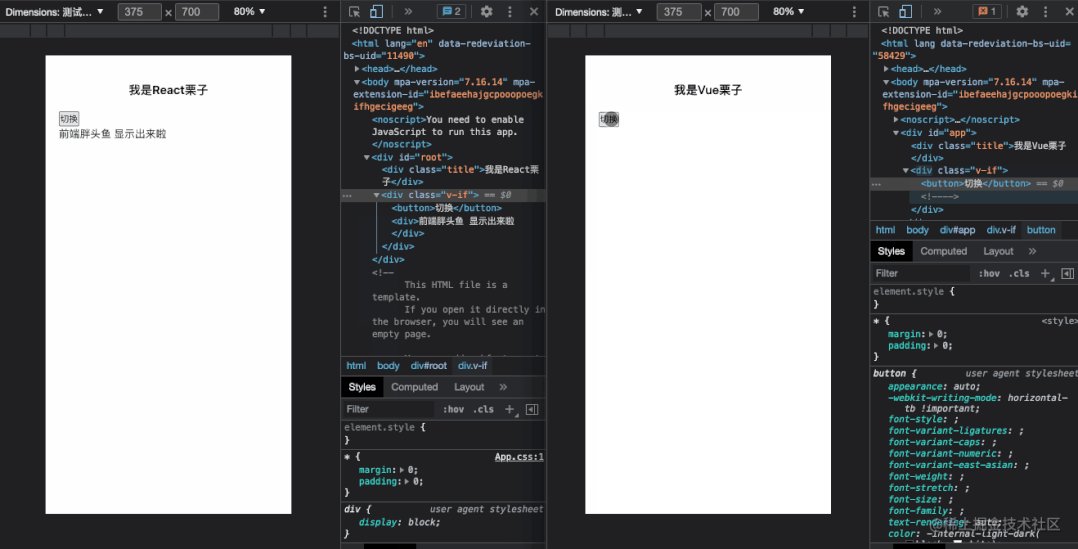
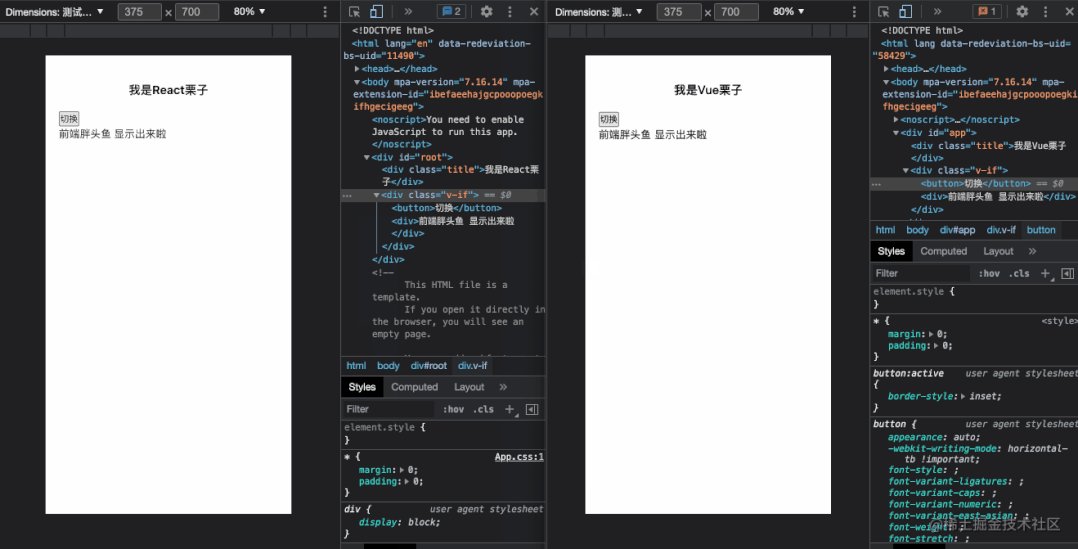
我们先从最常见的显示隐藏开始,Vue中处理一个元素的显示隐藏一般会用
v-if或者v-show指令,只不过v-if是“真正”的条件渲染,切换过程中条件块内的事件监听器和子组件会适当地被销毁和重建。而v-show就简单了,只是css样式上的控制。
v-if源代码点这里
<template>
<div class="v-if">
<button @click="onToggleShow">切换</button>
<div v-if="isShow">前端胖头鱼 显示出来啦</div>
</div>
</template>
<script>
export default {
name: 'vif',
data () {
return {
isShow: true
}
},
methods: {
onToggleShow () {
this.isShow = !this.isShow
}
}
}
</script>vif源代码点这里
import React, { useState } from "react"
export default function Vif (){
const [ isShow, setIsShow ] = useState(true)
const onToggleShow = () => {
setIsShow(!isShow)
}
return (
<div className="v-if">
<button onClick={ onToggleShow }>切换</button>
{/* 也可以用三目运算符 */}
{/* { isShow ? <div>前端胖头鱼 显示出来啦</div> : null } */}
{
isShow && <div>前端胖头鱼 显示出来啦</div>
}
</div>
)
}
同上,这次我们通过
v-show来实现显示隐藏的功能,同时观察DOM的样式变化
注意: 这里为啥显示的时候不设置为block是因为有些元素本身不是块级元素,如果强行设置为block有可能导致错误的样式。
v-show源代码点击这里
<template>
<div class="v-show">
<button @click="onToggleShow">切换</button>
<div v-show="isShow">前端胖头鱼 显示出来啦</div>
</div>
</template>
<script>
export default {
name: 'vshow',
data () {
return {
isShow: true
}
},
methods: {
onToggleShow () {
this.isShow = !this.isShow
}
}
}
</script>
vShow源代码点这里
import React, { useState } from "react"
export default function VShow (){
const [ isShow, setIsShow ] = useState(true)
const onToggleShow = () => {
setIsShow(!isShow)
}
return (
<div className="v-show">
<button onClick={ onToggleShow }>切换</button>
{
<div style={{ display: isShow ? '' : 'none' }}>前端胖头鱼 显示出来啦</div>
}
</div>
)
}
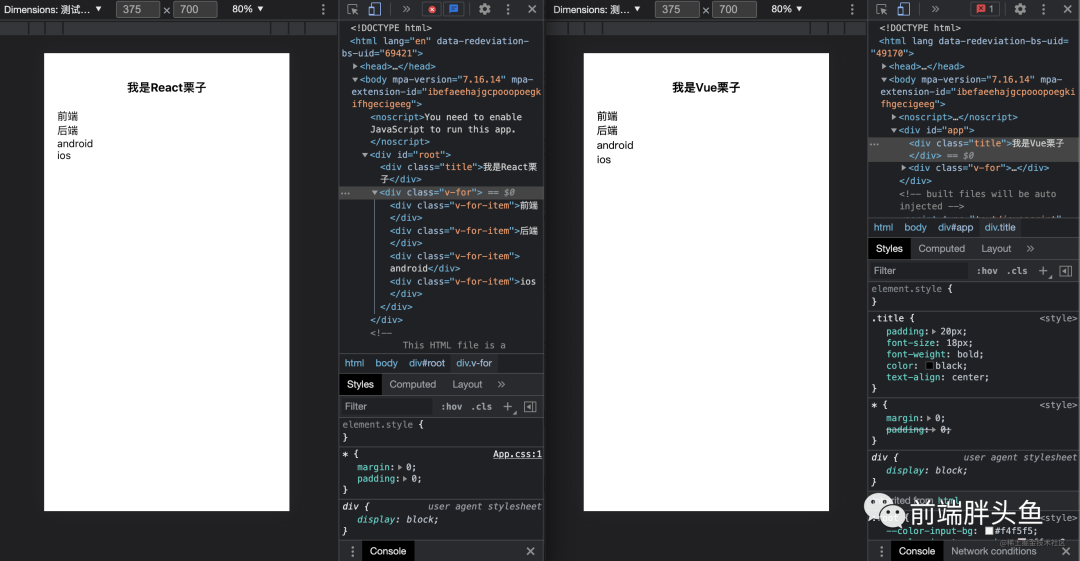
一般情况下,渲染一个列表在
Vue中使用v-for指令,v-for 指令需要使用item in items形式的特殊语法,其中items是源数据数组,而item则是被迭代的数组元素的别名。当然了,每个元素都需要设置唯一的key
v-for源代码点这里
<template>
<div class="v-for">
<div
class="v-for-item"
v-for="item in list"
:key="item.id"
>
{{ item.name }}
</div>
</div>
</template>
<script>
export default {
name: 'vfor',
data () {
return {
list: [
{
id: 1,
name: '前端',
},
{
id: 2,
name: '后端',
},
{
id: 3,
name: 'android',
},
{
id: 4,
name: 'ios',
},
]
}
}
}
</script>
在
React没有v-for指令,我们可以采用map遍历的方式实现类似功能
vFor源代码点这里
import React, { useState } from "react"
export default function VFor (){
const [ list, setList ] = useState([
{
id: 1,
name: '前端',
},
{
id: 2,
name: '后端',
},
{
id: 3,
name: 'android',
},
{
id: 4,
name: 'ios',
},
])
return (
<div className="v-for">
{
list.map((item) => {
return <div className="v-for-item" key={ item.id }>{ item.name }</div>
})
}
</div>
)
}

当某个变量需要依赖其他变量求值时,使用计算属性会非常方便,并且
Vue的计算属性是基于它们的响应式依赖进行缓存的,依赖值未发生变化,不会重新计算,达到缓存的作用。
我们来看一个简单的加法例子:num3由num1和num2相加所得,同时按钮每点一次num1加10,num3也会跟着不断加10
computed源代码点这里
<template>
<div class="computed">
<button @click="onAdd">+10</button>
<div>计算结果:{{ num3 }}</div>
</div>
</template>
<script>
export default {
name: 'computed',
data () {
return {
num1: 10,
num2: 10,
}
},
computed: {
num3 () {
return this.num1 + this.num2
}
},
methods: {
onAdd () {
this.num1 += 10
}
}
}
</script>
React没有计算属性,但是我们可以通过useMemo这个hook来实现,和Vuecomputed不太一样的地方在于,我们必须手动维护依赖
computed源代码点这里
import React, { useMemo, useState } from "react"
export default function Computed (){
const [ num1, setNum1 ] = useState(10)
const [ num2, setNum2 ] = useState(10)
const num3 = useMemo((a, b) => {
return num1 + num2
}, [ num1, num2 ])
const onAdd = () => {
setNum1(num1 + 10)
}
return (
<div className="computed">
<button onClick={ onAdd }>+10</button>
<div>计算结果:{ num3 }</div>
</div>
)
}

有时候我们需要监听数据变化然后执行异步行为或者开销较大的操作时,在Vue中可以使用
watch来实现
我们来模拟一个这样的场景并且通过watch来实现:选择boy或者girl,选中后发送请求,显示请求结果。(这里通过setTimeout模拟异步请求过程)
watch源代码点这里
<template>
<div class="watch">
<div class="selects">
<button
v-for="(item, i) in selects"
:key="i"
@click="onSelect(item)"
>
{{ item }}
</button>
</div>
<div class="result">
{{ result }}
</div>
</div>
</template>
<script>
export default {
name: 'watch',
data () {
return {
fetching: false,
selects: [
'boy',
'girl'
],
selectValue: ''
}
},
computed: {
result () {
return this.fetching ? '请求中' : `请求结果: 选中${this.selectValue || '~'}`
}
},
watch: {
selectValue () {
this.fetch()
}
},
methods: {
onSelect (value) {
this.selectValue = value
},
fetch () {
if (!this.fetching) {
this.fetching = true
setTimeout(() => {
this.fetching = false
}, 1000)
}
}
}
}
</script>
React中要实现监听某些数据的变化执行响应的动作,可以使用useEffect
watch源代码点这里
import React, { useState, useMemo, useEffect } from "react"
import './watch.css'
export default function Watch() {
const [fetching, setFetching] = useState(false)
const [selects, setSelects] = useState([
'boy',
'girl'
])
const [selectValue, setSelectValue] = useState('')
const result = useMemo(() => {
return fetching ? '请求中' : `请求结果: 选中${selectValue || '~'}`
}, [ fetching ])
const onSelect = (value) => {
setSelectValue(value)
}
const fetch = () => {
if (!fetching) {
setFetching(true)
setTimeout(() => {
setFetching(false)
}, 1000)
}
}
useEffect(() => {
fetch()
}, [ selectValue ])
return (
<div className="watch">
<div className="selects">
{
selects.map((item, i) => {
return <button key={ i } onClick={ () => onSelect(item) }>{ item }</button>
})
}
</div>
<div className="result">
{ result }
</div>
</div>
)
}

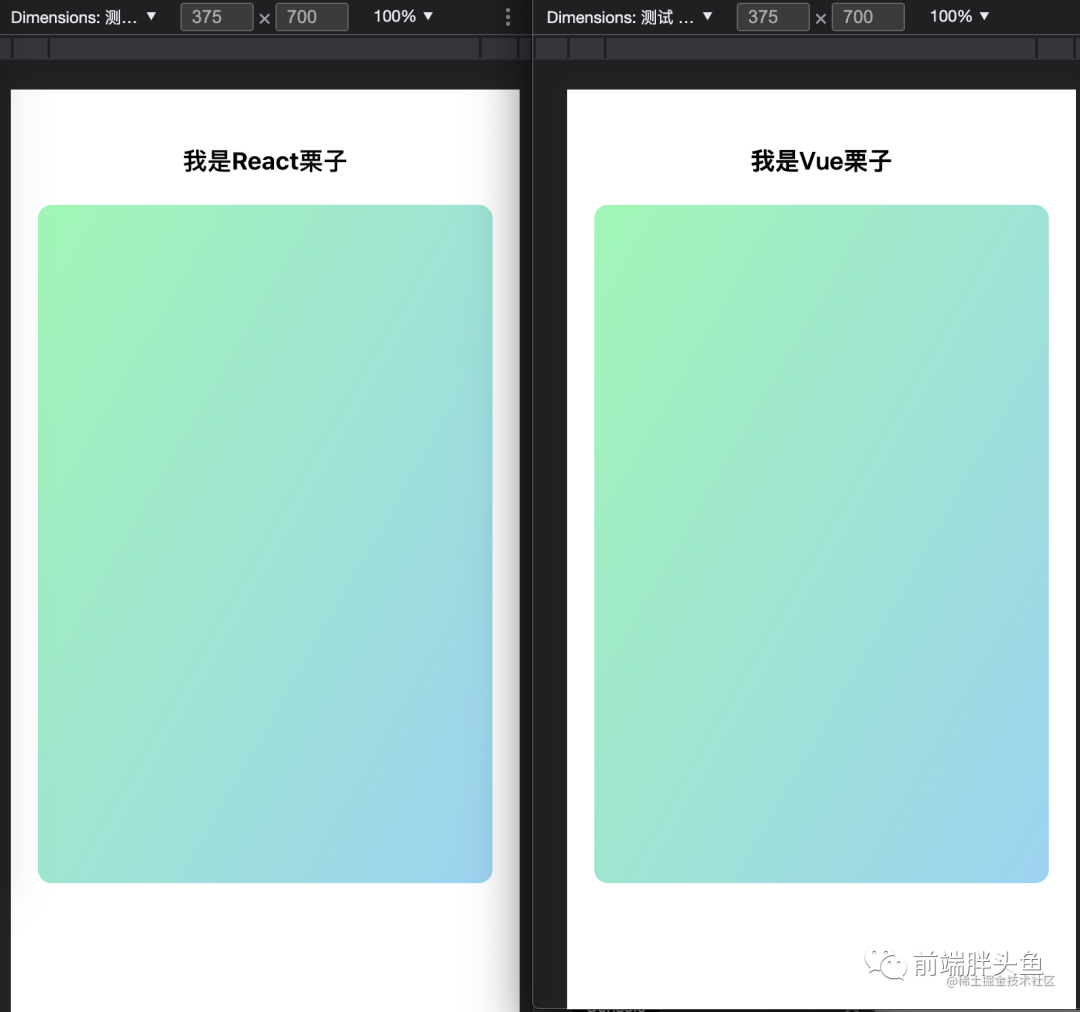
有时候难免要给元素动态添加样式
style,Vue和React都给我们提供了方便的使用方式。
在使用上基本大同小异:
相同点:
CSS property 名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名
不同点:
style源代码点这里
<template>
<div class="style" :style="[ style, style2 ]"></div>
</template>
<script>
export default {
name: 'style',
data () {
return {
style: {
width: '100%',
height: '500px',
},
style2: {
backgroundImage: 'linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%)',
borderRadius: '10px',
}
}
}
}
</script>style源代码点这里
import React from "react"
export default function Style (){
const style = {
width: '100%',
height: '500px',
}
const style2 = {
backgroundImage: 'linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%)',
borderRadius: '10px',
}
return (
<div className="style" style={ { ...style, ...style2 } } ></div>
)
}

如何动态地给元素添加class?Vue中我自己比较喜欢用数组的语法(当然还有对象的写法),React中也可以使用一些第三方包如classnames起到更加便捷添加class的效果。
下面我们看下不借助任何库,如何实现按钮选中的效果
class源代码点这里
<template>
<button :class="buttonClasses" @click="onClickActive">{{ buttonText }}</button>
</template>
<script>
export default {
name: 'class',
data () {
return {
isActive: false,
}
},
computed: {
buttonText () {
return this.isActive ? '已选中' : '未选中'
},
buttonClasses () {
// 通过数组形式维护class动态列表
return [ 'button', this.isActive ? 'active' : '' ]
}
},
methods: {
onClickActive () {
this.isActive = !this.isActive
}
}
}
</script>
<style scoped>
.button{
display: block;
width: 100px;
height: 30px;
line-height: 30px;
border-radius: 6px;
margin: 0 auto;
padding: 0;
border: none;
text-align: center;
background-color: #efefef;
}
.active{
background-image: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%);
color: #fff
}
</style>class源代码点这里
import React, { useMemo, useState } from "react"
import './class.css' // 此处样式与上面是一样的
export default function Class (){
const [ isActive, setIsActive ] = useState(false)
const buttonText = useMemo(() => {
return isActive ? '已选中' : '未选中'
}, [ isActive ])
const buttonClass = useMemo(() => {
// 和Vue中不太一样的是我们需要手动join一下,变成'button active'形式
return [ 'button', isActive ? 'active' : '' ].join(' ')
}, [ isActive ])
const onClickActive = () => {
setIsActive(!isActive)
}
return (
<div className={ buttonClass } onClick={onClickActive}>{ buttonText }</div>
)
}
Vue和React中对于全局状态的管理都有各自好的解决方案,比如Vue中的
Vuex,React中的redux和Mobx,当然小型项目中引入这些有点大材小用了,有没有其他解决方案呢?
Vue中可以使用provide/inject
React中则可以使用Context
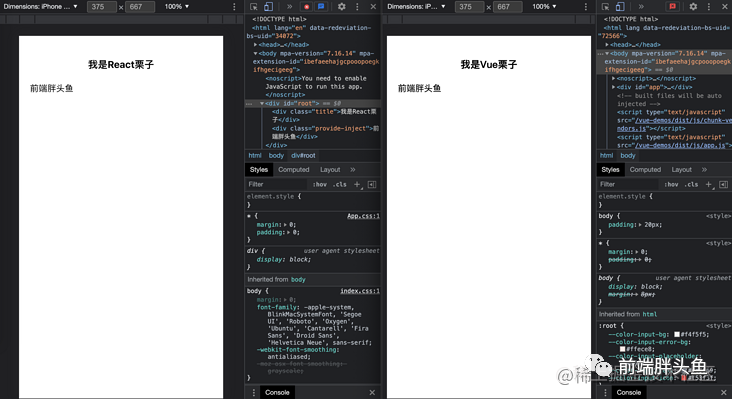
假设全局有有一个用户信息userInfo的变量,需要在各个组件中都能便捷的访问到,在Vue和React中该如何实现呢?
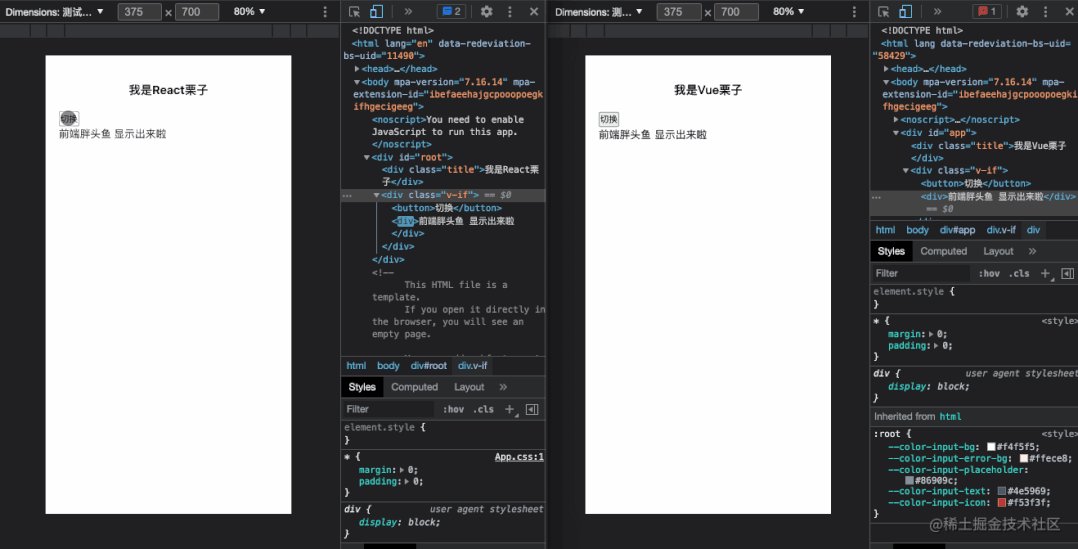
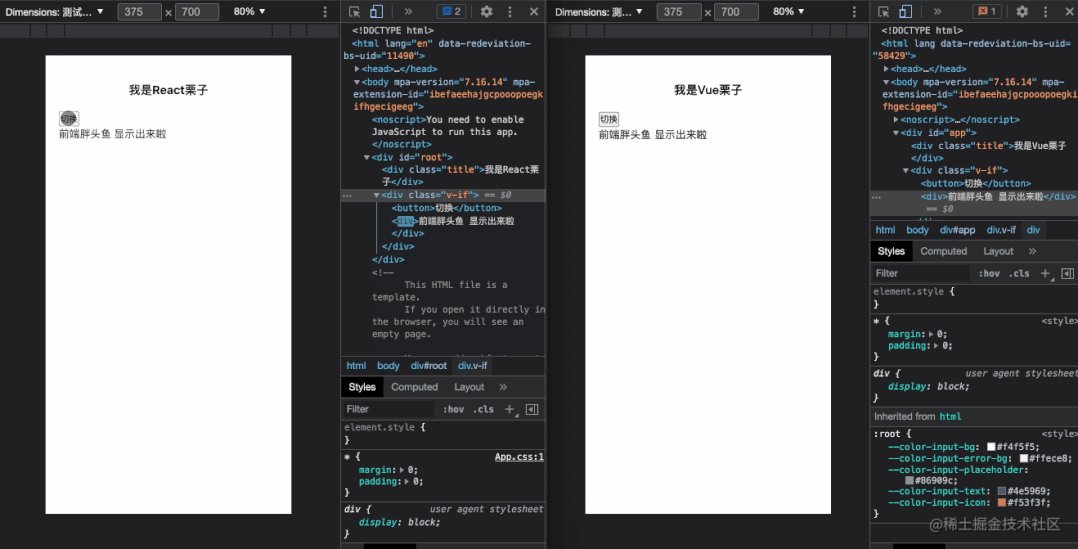
Vue中借用provide/inject可以将顶层状态,传递至任意子节点,假设我们再app.vue中声明了一个userInfo数据
provide源代码点这里
app.vue
<template>
<div id="app">
<div class="title">我是Vue栗子</div>
<router-view/>
</div>
</template>
<script>
export default {
name: 'app',
// 声明数据
provide () {
return {
userInfo: {
name: '前端胖头鱼'
}
}
}
}
</script>provide.vue
<template>
<div class="provide-inject">{{ userInfo.name }}</div>
</template>
<script>
export default {
name: 'provideInject',
// 使用数据
inject: [ 'userInfo' ]
}
</script>
React中要实现类似的功能,可以借助Context,将全局状态共享给任意子节点
provide源代码点这里
context/index.js
import { createContext } from "react";
export const UserInfoContext = createContext({
userInfo: {
name: ''
}
})app.js
import { UserInfoContext } from './context/index'
function App() {
return (
<BrowserRouter>
// 注意这里
<UserInfoContext.Provider
value={{ userInfo: { name: '前端胖头鱼' } }}
>
<div className="title">我是React栗子</div>
<Routes>
<Route path="/v-if" element={<Vif />} />
<Route path="/v-show" element={<VShow />} />
<Route path="/v-for" element={<VFor />} />
<Route path="/computed" element={<Computed />} />
<Route path="/watch" element={<Watch />} />
<Route path="/style" element={<Style />} />
<Route path="/class" element={<Class />} />
<Route path="/slot" element={<Slot />} />
<Route path="/nameSlot" element={<NameSlot />} />
<Route path="/scopeSlot" element={<ScopeSlot />} />
<Route path="/provide" element={<Provide />} />
</Routes>
</UserInfoContext.Provider>
</BrowserRouter>
);
}provide.js
import React, { useContext } from "react"
import { UserInfoContext } from '../context/index'
export default function Provide() {
// 通过userContext,使用定义好的UserInfoContext
const { userInfo } = useContext(UserInfoContext)
return (
<div class="provide-inject">{ userInfo.name }</div>
)
}

插槽是
Vue中非常实用的功能,我把他理解成”坑位“,等待着你从外面把他填上,而这个”坑位“可以分成默认坑位、具名坑位、作用域坑位,咱们通过一个实战例子来看看React中如何实现同等的功能。
假设我们要实现一个简单的dialog组件,基本功能是标题可以传字符串,内容部分可以完全自定义,应该怎么实现呢?
slot源代码点这里
dialog
<template>
<div class="dialog" v-show="visible">
<div class="dialog-mask" @click="onHide"></div>
<div class="dialog-body">
<div class="dialog-title" v-if="title">{{ title }}</div>
<div class="dialog-main">
// 注意这里放了一个默认插槽坑位
<slot></slot>
</div>
<div class="dialog-footer">
<div class="button-cancel" @click="onHide">取消</div>
<div class="button-confirm" @click="onHide">确定</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "dialog",
props: {
title: {
type: String,
default: "",
},
visible: {
type: Boolean,
default: false,
},
},
methods: {
onHide () {
this.$emit('update:visible', false)
}
}
};
</script>
slot
<template>
<div class="slot">
<button @click="onToggleVisible">切换dialog</button>
<Dialog
:visible.sync="visible"
title="默认插槽"
>
// 这里会替换到<slot></slot>的位置处
<div class="slot-body">前端胖头鱼</div>
</Dialog>
</div>
</template>
<script>
import Dialog from './components/dialog.vue'
export default {
name: 'slot',
components: {
Dialog,
},
data () {
return {
visible: false
}
},
methods: {
onToggleVisible () {
this.visible = !this.visible
}
}
}
要在React中同样实现上面的功能应该怎么办呢?
React可没有啥插槽啊!别急,虽然React中没有插槽的概念,但是却可以通过props.children获取到组件内部的子元素,通过这个就可以实现默认插槽的功能
slot源代码点这里
Dialog
import React, { useState, useEffect } from "react"
import './dialog.css'
export default function Dialog(props) {
// 原谅我用visible -1这种傻叉的方式先实现了, 重点不是在这里
const { children, title = '', visible = -1 } = props
const [visibleInner, setVisibleInner] = useState(false)
const onHide = () => {
setVisibleInner(false)
}
useEffect(() => {
setVisibleInner(visible > 0)
}, [ visible ])
return (
<div className="dialog" style={ { display: visibleInner ? 'block' : 'none' }}>
<div className="dialog-mask" onClick={ onHide }></div>
<div className="dialog-body">
{ title ? <div className="dialog-title">{ title }</div> : null }
<div className="dialog-main">
{/* 注意这里,通过children实现默认插槽功能 */}
{children}
</div>
<div className="dialog-footer">
<div className="button-cancel" onClick={ onHide }>取消</div>
<div className="button-confirm" onClick={ onHide }>确定</div>
</div >
</div >
</div >
)
}
slot
import React, { useState, useEffect } from "react"
import Dialog from './components/dialog'
export default function Slot() {
const [visible, setVisible] = useState(-1)
const onToggleVisible = () => {
setVisible(Math.random())
}
return (
<div className="slot">
<button onClick={ onToggleVisible }>切换dialog</button>
<Dialog
visible={visible}
title="默认插槽"
>
{/* 注意这里,会被Dialog组件的children读取并且替换掉 */}
<div className="slot-body">前端胖头鱼</div>
</Dialog>
</div>
)
}
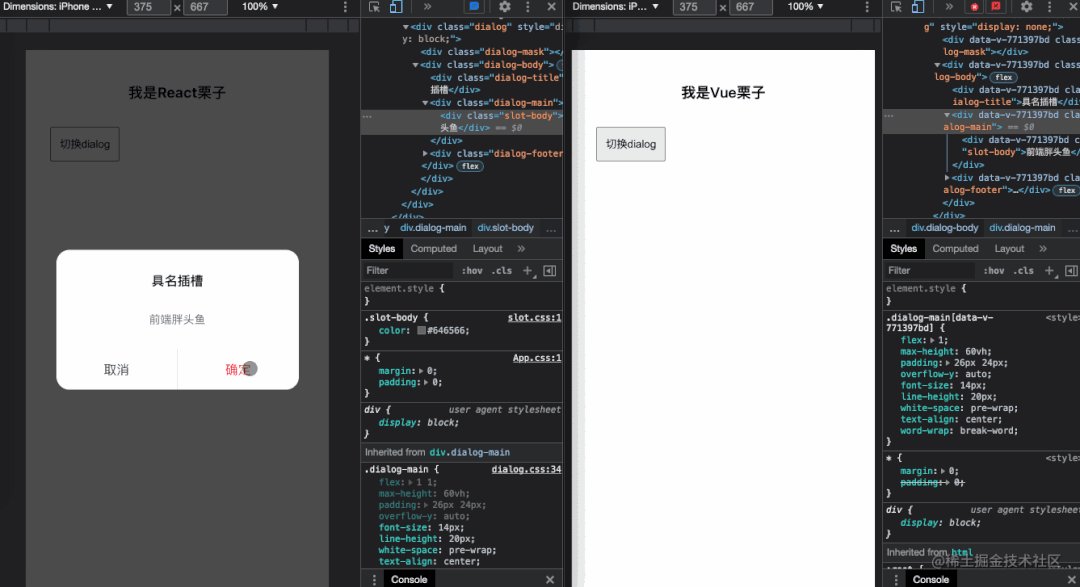
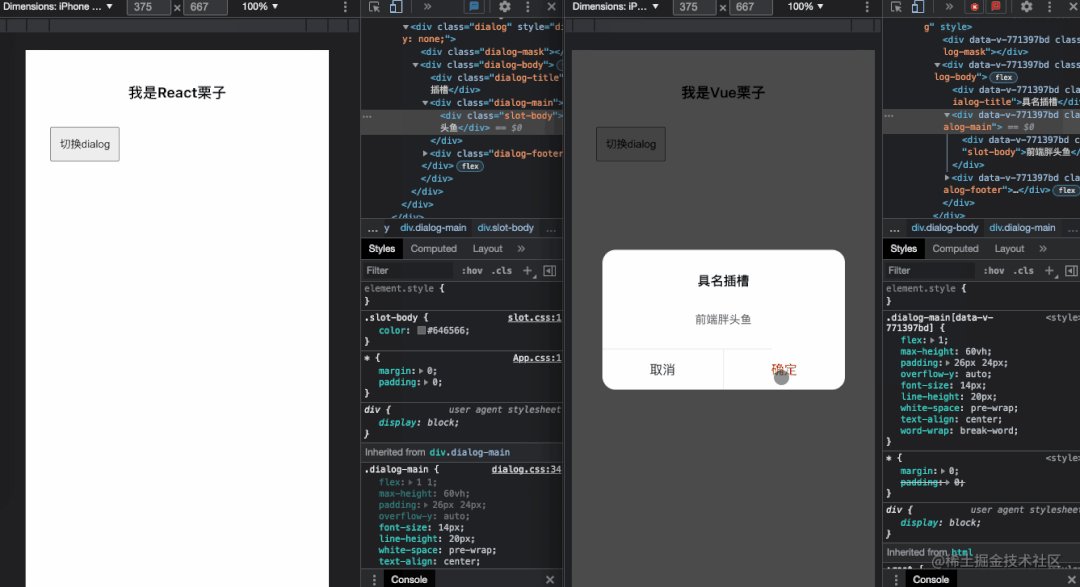
当组件内部有多个动态内容需要外部来填充的时候,一个默认插槽已经不够用了,我们需要给插槽取个名字,这样外部才可以”按部就班“到指定位置。
我们来丰富一下Dialog组件,假设title也可以支持动态传递内容呢?
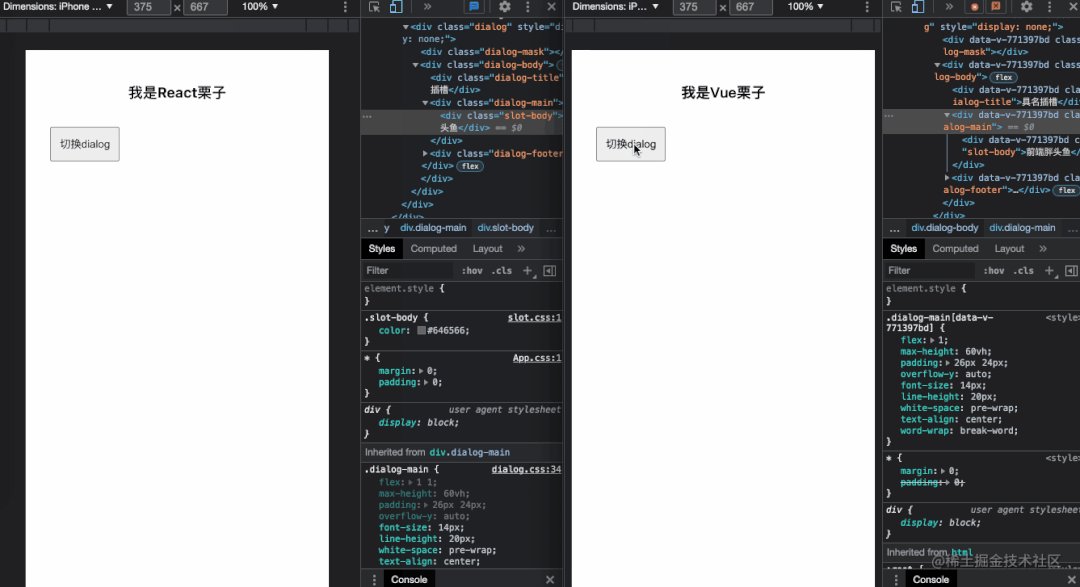
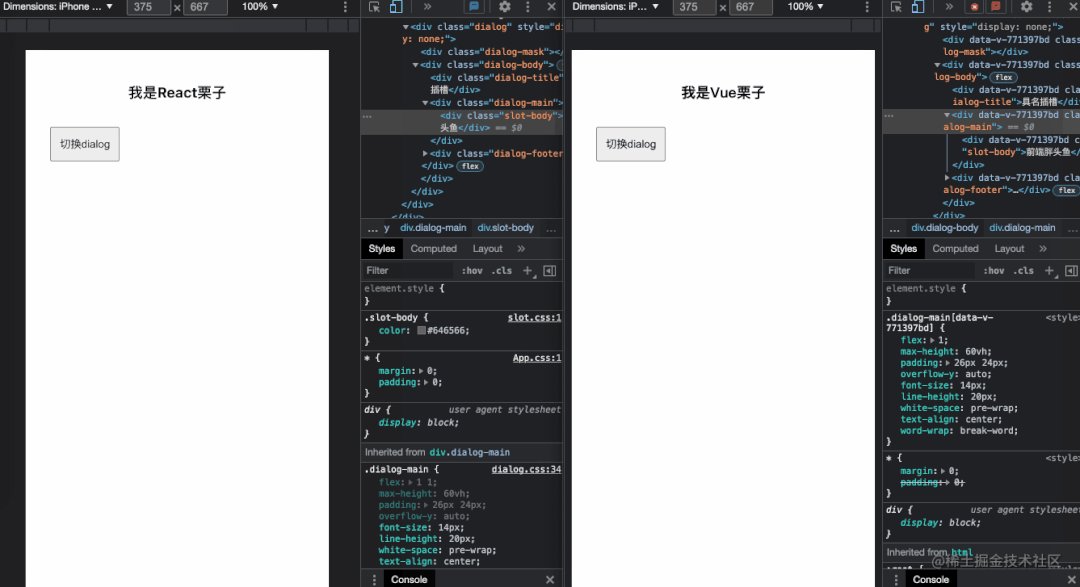
Vue中通过
<slot name="main"></slot>形式先进行插槽的声明,再通过v-slot:main形式进行使用,一个萝卜一个坑也就填起来了
nameSlot源代码点这里
Dialog改造
<template>
<div class="dialog" v-show="visible">
<div class="dialog-mask" @click="onHide"></div>
<div class="dialog-body">
<div class="dialog-title" v-if="title">{{ title }}</div>
<!-- 注意这里,没有传title属性,时候通过插槽进行内容承接 -->
<slot name="title" v-else></slot>
<div class="dialog-main">
<!-- 声明main部分 -->
<slot name="main"></slot>
</div>
<div class="dialog-footer">
<div class="button-cancel" @click="onHide">取消</div>
<div class="button-confirm" @click="onHide">确定</div>
</div>
</div>
</div>
</template>
// ... 其他地方和上面试一样的
nameSlot
<template>
<div class="slot">
<button @click="onToggleVisible">切换dialog</button>
<Dialog
:visible.sync="visible"
>
<template v-slot:title>
<div class="dialog-title">具名插槽</div>
</template>
<template v-slot:main>
<div class="slot-body">前端胖头鱼</div>
</template>
</Dialog>
</div>
</template>
<script>
import Dialog from './components/dialog.vue'
export default {
name: 'nameSlot',
components: {
Dialog,
},
data () {
return {
visible: false
}
},
methods: {
onToggleVisible () {
this.visible = !this.visible
}
}
}
</script>前面通过
props.children属性可以读取组件标签内的内容算是和Vue默认插槽实现了一样的功能,但是具名插槽如何实现呢?React好玩的其中一个点,我觉得是属性啥玩意都可以传、字符串、数字、函数、连DOM也可以传。所以实现具名插槽也很简单,直接当属性传递就可以
nameSlot源代码点这里
Dialog改造
import React, { useState, useEffect } from "react"
import './dialog.css'
export default function Dialog(props) {
// 原谅我用visible -1这种傻叉的方式先实现了, 重点不是在这里
const { title, main, visible = -1 } = props
const [visibleInner, setVisibleInner] = useState(false)
const onHide = () => {
setVisibleInner(false)
}
useEffect(() => {
setVisibleInner(visible > 0)
}, [ visible ])
return (
<div className="dialog" style={ { display: visibleInner ? 'block' : 'none' }}>
<div className="dialog-mask" onClick={ onHide }></div>
<div className="dialog-body">
{/* { title ? <div className="dialog-title">{ title }</div> : null } */}
{/* 注意这里,直接渲染title就可以了 */}
{ title }
<div className="dialog-main">
{/* 注意这里,通过children实现默认插槽功能 */}
{/* {children} */}
{/* 这一这里不是children了,是main */}
{ main }
</div>
<div className="dialog-footer">
<div className="button-cancel" onClick={ onHide }>取消</div>
<div className="button-confirm" onClick={ onHide }>确定</div>
</div >
</div >
</div >
)
}
nameSlot
import React, { useState } from "react"
import Dialog from './components/dialog'
import './slot.css'
export default function NameSlot() {
const [visible, setVisible] = useState(-1)
const onToggleVisible = () => {
setVisible(Math.random())
}
return (
<div className="slot">
<button onClick={ onToggleVisible }>切换dialog</button>
<Dialog
visible={visible}
// 注意这里,直接传递的DOM
title={ <div className="dialog-title">默认插槽</div> }
// 注意这里,直接传递的DOM
main={ <div className="slot-body">前端胖头鱼</div> }
>
</Dialog>
</div>
)
}
可以看到具名插槽,
React直接用属性反而更简洁一些

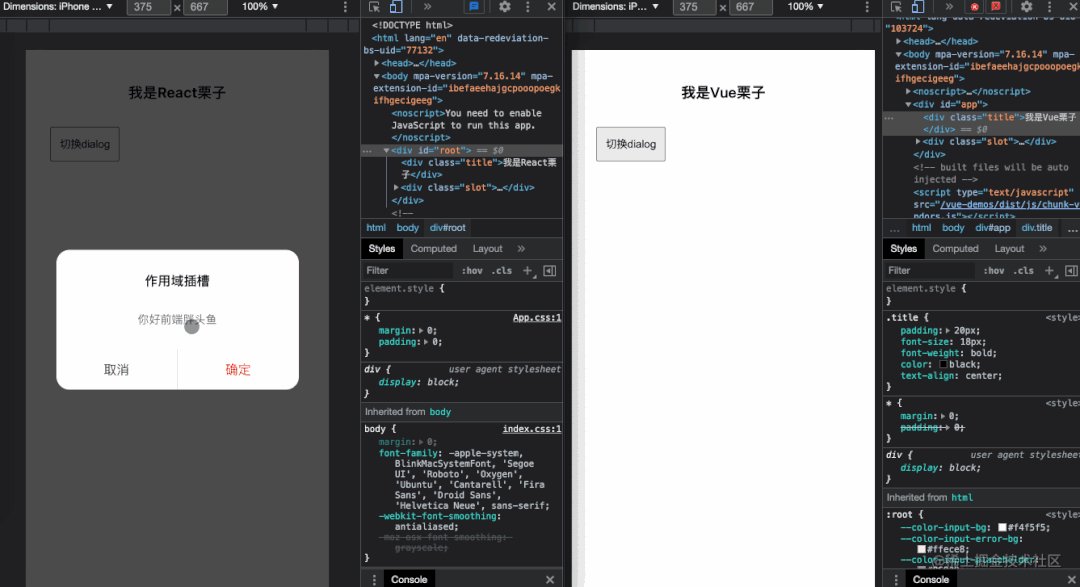
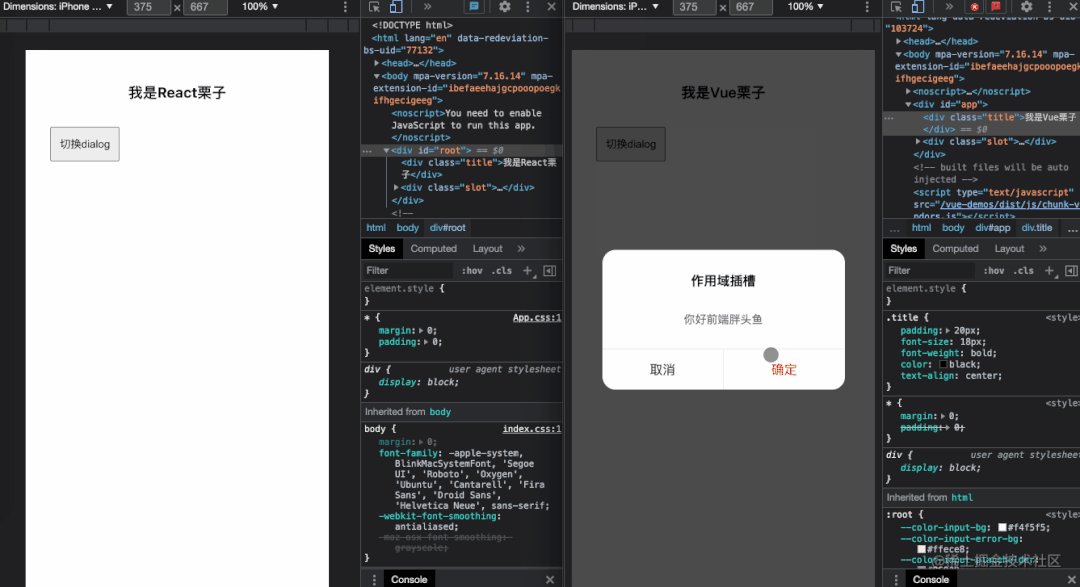
有了
默认插槽、具名插槽最后当然少不了作用域插槽啦!有时让插槽内容能够访问子组件中才有的数据是很有用的,这也是作用域插槽的意义所在
假设:Dialog组件内部有一个userInfo: { name: '前端胖头鱼' }数据对象,希望使用Dialog组件的外部插槽也能访问到,该怎么做呢?
scopeSlot源代码点这里
Dialog
<template>
<div class="dialog" v-show="visible">
<div class="dialog-mask" @click="onHide"></div>
<div class="dialog-body">
<div class="dialog-title" v-if="title">{{ title }}</div>
<!-- 注意这里,通过绑定userInfo外部可以进行使用 -->
<slot name="title" :userInfo="userInfo" v-else></slot>
<div class="dialog-main">
<!-- 注意这里,通过绑定userInfo外部可以进行使用 -->
<slot name="main" :userInfo="userInfo"></slot>
</div>
<div class="dialog-footer">
<div class="button-cancel" @click="onHide">取消</div>
<div class="button-confirm" @click="onHide">确定</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "dialog",
// ...
data () {
return {
userInfo: {
name: '前端胖头鱼'
}
}
},
// ...
};
</script>
scopeSlot
<template>
<div class="slot">
<button @click="onToggleVisible">切换dialog</button>
<Dialog
:visible.sync="visible"
>
<template v-slot:title>
<div class="dialog-title">作用域插槽</div>
</template>
<!-- 注意这里 -->
<template v-slot:main="{ userInfo }">
<!-- 注意这里userInfo是Dialog组件内部的数据 -->
<div class="slot-body">你好{{ userInfo.name }}</div>
</template>
</Dialog>
</div>
</template>
还是那句话,React中万物皆可传,类似实现具名插槽中我们直接传递DOM,同样我们也可以传递函数,将
Dialog组件内部的userInfo数据通过函数传参的方式给到外部使用
scopeSlot源代码点这里
Dialog改造
import React, { useState, useEffect } from "react"
import './dialog.css'
export default function Dialog(props) {
// 原谅我用visible -1这种傻叉的方式先实现了, 重点不是在这里
const { title, main, visible = -1 } = props
const [visibleInner, setVisibleInner] = useState(false)
const [ userInfo ] = useState({
name: '前端胖头鱼'
})
const onHide = () => {
setVisibleInner(false)
}
useEffect(() => {
setVisibleInner(visible > 0)
}, [ visible ])
return (
<div className="dialog" style={ { display: visibleInner ? 'block' : 'none' }}>
<div className="dialog-mask" onClick={ onHide }></div>
<div className="dialog-body">
{/* 作用域插槽,当函数使用,并且把数据传递进去 */}
{ title(userInfo) }
<div className="dialog-main">
{/* 作用域插槽,当函数使用,并且把数据传递进去 */}
{ main(userInfo) }
</div>
<div className="dialog-footer">
<div className="button-cancel" onClick={ onHide }>取消</div>
<div className="button-confirm" onClick={ onHide }>确定</div>
</div >
</div >
</div >
)
}
scopeSlot
import React, { useState } from "react"
import Dialog from './components/dialog'
import './slot.css'
export default function ScopeSlot() {
const [visible, setVisible] = useState(-1)
const onToggleVisible = () => {
setVisible(Math.random())
}
return (
<div className="slot">
<button onClick={ onToggleVisible }>切换dialog</button>
<Dialog
visible={visible}
// 通过函数来实现插槽
title={ () => <div className="dialog-title">作用域插槽</div> }
// 接收userInfo数据
main={ (userInfo) => <div className="slot-body">你好{ userInfo.name }</div> }
>
</Dialog>
</div>
)
}

也许你我素未谋面,但很可能相见恨晚。希望这里能成为你的栖息之地,我愿和你一起收获喜悦,奔赴成长。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/L4h9zwYj25qqLGPlzhYxMw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









